반응형
Jetpack Compose를 사용하여 채팅 앱에 음성 입력 기능 추가하기

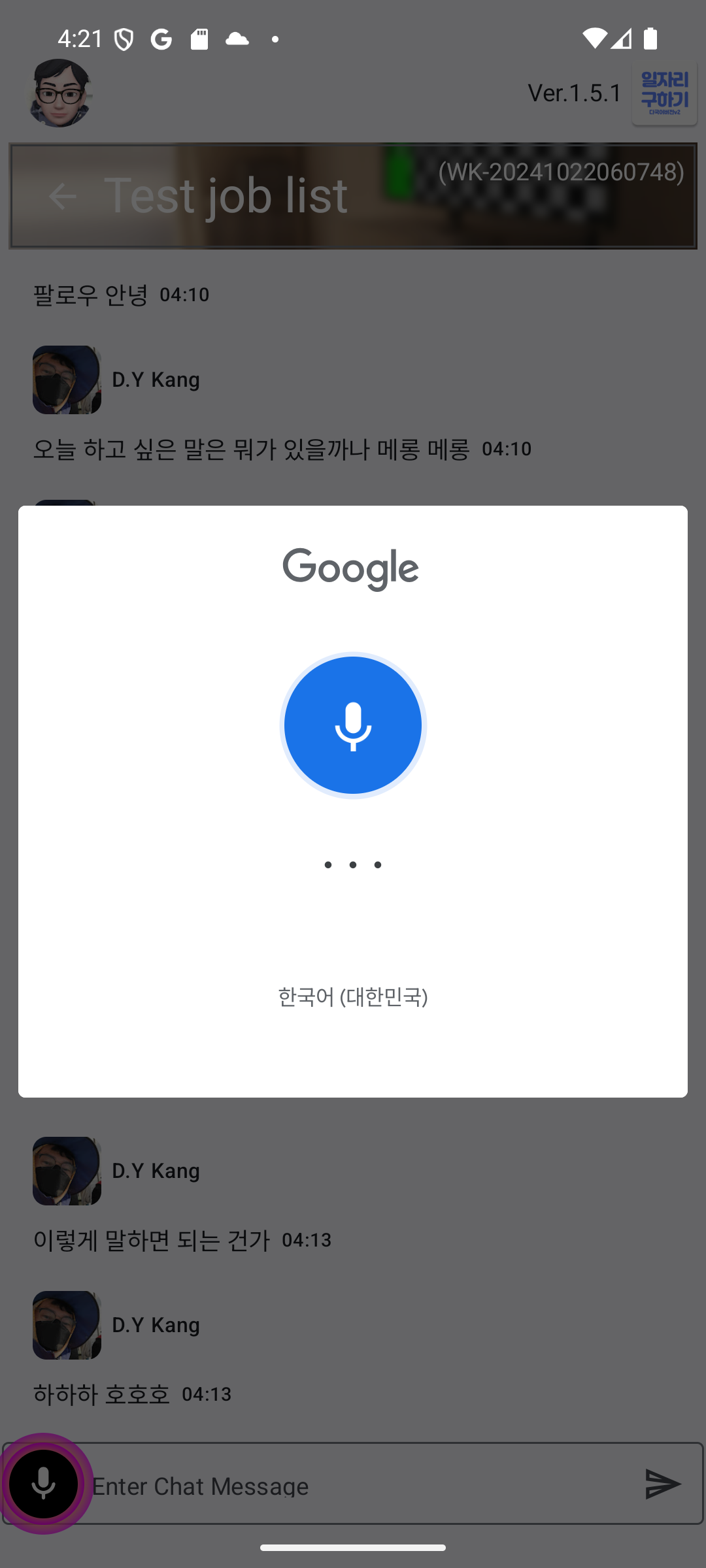
안녕하세요, 여러분! 오늘은 Jetpack Compose를 사용하여 안드로이드 채팅 앱에 음성 입력 기능을 추가하는 방법에 대해 알아보겠습니다. 음성 입력 기능은 사용자가 텍스트를 입력하는 대신 음성을 통해 메시지를 입력할 수 있도록 도와줍니다.
1. 프로젝트 설정
우선, 프로젝트의 build.gradle 파일에 필요한 의존성을 추가합니다:
Gradle
dependencies {
implementation "androidx.core:core-ktx:1.7.0"
implementation "androidx.compose.ui:ui:1.0.5"
implementation "androidx.compose.material:material:1.0.5"
implementation "androidx.lifecycle:lifecycle-runtime-ktx:2.4.0"
implementation "androidx.activity:activity-compose:1.4.0"
}2. 음성 입력 컴포넌트 구현
이제 SpeechRecognizer를 사용하여 음성 입력을 처리하고, 이를 Jetpack Compose UI와 연동해보겠습니다.
Kotlin
import android.Manifest
import android.app.Activity
import android.content.Intent
import android.os.Bundle
import android.speech.RecognizerIntent
import android.speech.SpeechRecognizer
import androidx.activity.ComponentActivity
import androidx.activity.compose.rememberLauncherForActivityResult
import androidx.activity.result.contract.ActivityResultContracts
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.Modifier
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.unit.dp
import androidx.core.app.ActivityCompat
import com.example.myapplication.ui.theme.MyApplicationTheme
import java.util.*
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Surface(modifier = Modifier.fillMaxSize(), color = MaterialTheme.colors.background) {
ChatScreen()
}
}
}
}
}
@Composable
fun ChatScreen() {
var message by remember { mutableStateOf("") }
val context = LocalContext.current as Activity
// Request microphone permission
val requestPermissionLauncher = rememberLauncherForActivityResult(
contract = ActivityResultContracts.RequestPermission(),
onResult = { isGranted: Boolean ->
if (isGranted) {
// Permission granted
} else {
// Permission denied
}
}
)
LaunchedEffect(Unit) {
requestPermissionLauncher.launch(Manifest.permission.RECORD_AUDIO)
}
val speechRecognizer = remember { SpeechRecognizer.createSpeechRecognizer(context) }
val recognizerIntent = remember {
Intent(RecognizerIntent.ACTION_RECOGNIZE_SPEECH).apply {
putExtra(RecognizerIntent.EXTRA_LANGUAGE_MODEL, RecognizerIntent.LANGUAGE_MODEL_FREE_FORM)
putExtra(RecognizerIntent.EXTRA_LANGUAGE, Locale.getDefault())
}
}
val speechResultLauncher = rememberLauncherForActivityResult(ActivityResultContracts.StartActivityForResult()) { result ->
if (result.resultCode == Activity.RESULT_OK) {
val matches = result.data?.getStringArrayListExtra(RecognizerIntent.EXTRA_RESULTS)
matches?.let {
message = it[0]
}
}
}
Column(
modifier = Modifier
.fillMaxSize()
.padding(16.dp),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
TextField(
value = message,
onValueChange = { message = it },
modifier = Modifier.fillMaxWidth(),
placeholder = { Text("Enter your message") }
)
Spacer(modifier = Modifier.height(16.dp))
Button(onClick = {
speechResultLauncher.launch(recognizerIntent)
}) {
Text("Start Voice Input")
}
}
}3. 매니페스트 파일 수정
음성 입력을 사용하려면 매니페스트 파일에 RECORD_AUDIO 권한을 추가해야 합니다:
XML
<uses-permission android:name="android.permission.RECORD_AUDIO"/>결론
이제 Jetpack Compose를 사용하여 채팅 앱에 음성 입력 기능을 성공적으로 추가할 수 있습니다. 음성 인식을 통해 더 편리한 채팅 경험을 제공할 수 있게 되었습니다. 필요에 따라 음성 인식 결과를 처리하는 추가적인 로직을 구현하여 사용자의 음성 입력을 더 정교하게 처리할 수 있습니다.
반응형
'모바일 앱(안드로이드)' 카테고리의 다른 글
| Jetpack Compose를 활용한 채팅방 구현 및 MutableStateFlow 사용법 (0) | 2025.01.18 |
|---|---|
| Android Kotlin으로 동적인 다국어 번역기 앱 만들기 (1) | 2025.01.16 |
| Kotlin 2.1.0의 새로운 기능 탐구 ... 퍼옴 (요약) (1) | 2025.01.12 |
| Jetpack compose 펄스 효과레 대한 ... 퍼옴 (1) | 2025.01.10 |
| MutableLiveData에서 MutableStateFlow로 전환하기 (1) | 2025.01.08 |