재외 제주인 : 제주도를 떠나 사는 제주사람.
나도 그중에 한 명... 떠난 지 하도 오래되어 이제는 제주도를 가도 내가 모르는 곳에 온 것 같고, 그래서 주변에 어딜 가보고 싶어도 잘 알 수 없는 현실이 되었다. 그래서 찾아보기로 했다. 주변에 가고 싶은 곳이 어디에 있는 가?
현실은 제주도가 아닌 이곳에서 어떻게 그걸 다 찾을 것인가? ㅋㅋㅋ 그래도 다행(?)인 것은 인터넷을 서핑하다 보면 다양한 사람들이 방문한 다양한 방문 기록들이 차고 넘쳐난다는 것이다.
https://billcoreapython.tistory.com/40
파이썬으로 제주의 맛집을 찾아서 (3)
오늘은 정리되고 있는 자료를 타인(?)들과 공유하기 위해서... Firebase 의 Realtime Database 에 저장을 해 보도록 하겠다. import requests import sqlite3 import firebase_admin from firebase_admin import c..
billcoreapython.tistory.com
옆집(?)에 포스팅 한 것처럼... 맛집을 찾아 기록해 주는 글들은 많다. 그것들은 어떻게 정리할 것인가? 그것이 고민인 것이지...
정리된 자료를 받아서 이제 하나의 로컬 데이터를 구성해 보도록 하겠다. 저 글에서는 수집된 정보가 firebase 의 realtime database에 기록되어 있으니 그것을 받아서 내가 보고 싶은 자료로 만들어 보는 것이다.
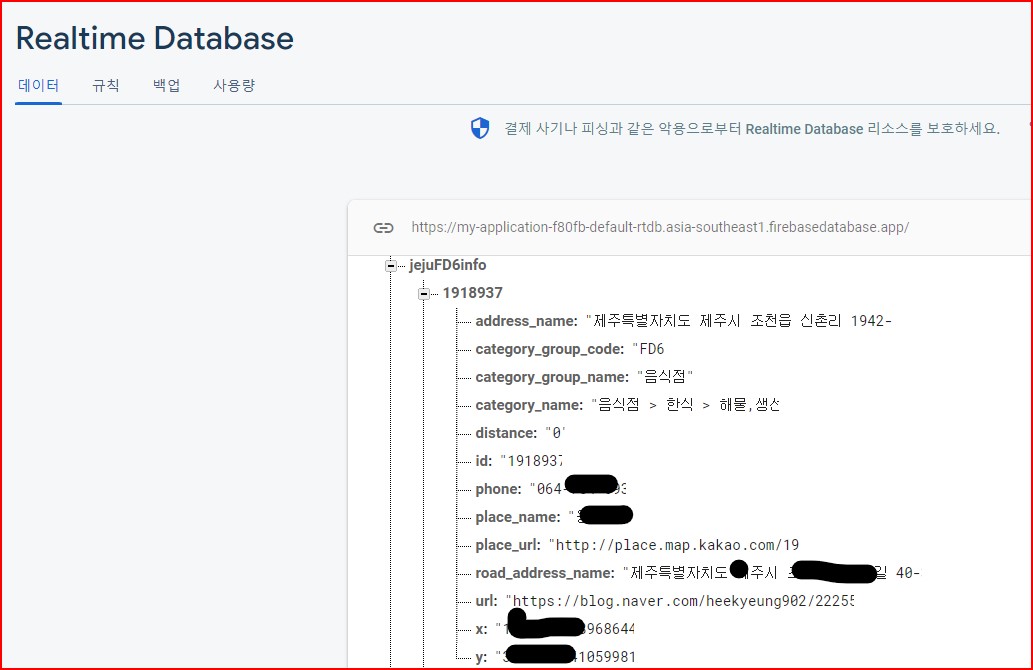
먼저 기록된 데이터의 구조를 볼까 ?

이런 자료들이 여러 개 수집되어 있고, 매일처럼 갱신된 자료를 수집하고 있다. 이것들을 어떻게 활용할 것인지? 생각을 해 보자.
먼저 카테고리를 분해(?) 해서 구분을 조회 기준을 만든다. 음식점 > 한식 > 해물, 생선... 이런 식으로 들어 있으니 split('>')을 하게 되면 값이 나누어질 것이고, 이것을 기록해 두기로 했다.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivityMainBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
jejuFD6 = FirebaseDatabase.getInstance().getReference("jejuFD6info");
jejuFD6.orderByKey().addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot snapshot) {
int iCnt = 1 ;
dbHandler = DBHandler.open(MainActivity.this);
for(DataSnapshot ds : snapshot.getChildren()) {
JejuFD6infoBean dataBean = ds.getValue(JejuFD6infoBean.class);
Log.e(TAG, iCnt + ")=" + dataBean.getPlace_name());
Log.e(TAG, dataBean.getCategory_name());
/*
* 카테고리를 분해해서 코드정보를 만들기
*/
String[] className = dataBean.getCategory_name().replaceAll(" ", "").split(">");
long nCnt = 0 ;
Log.e(TAG, "length=" + className.length);
if (className.length > 1) {
nCnt = dbHandler.appendClassCode("A", className[1]);
Log.e(TAG, " A class=" + nCnt);
}
if (className.length > 2) {
nCnt = dbHandler.appendClassCode("B", className[2]);
Log.e(TAG, " B class=" + nCnt);
}
if (className.length > 3) {
nCnt = dbHandler.appendClassCode("C", className[3]);
Log.e(TAG, " C class=" + nCnt);
}
Log.e(TAG, dataBean.getY() + "/" + dataBean.getX());
nCnt = dbHandler.updateCnt(dataBean.getY(), dataBean.getX(), dataBean.getPlace_name()) ;
Log.e(TAG, " cntData =" + nCnt);
try {
Log.e(TAG, dataBean.getUrl());
} catch (Exception e) {
}
nCnt = dbHandler.insert(dataBean);
Log.e(TAG, " infoData =" + nCnt);
iCnt++;
}
dbHandler.close();
}
@Override
public void onCancelled(@NonNull DatabaseError error) {
}
}) ;
}코드를 보면 split(">") 하기 전에 공백을 제거하는 처리를 먼저 했다. 데이터를 받아서 보니 글자들 사이에 들어가 있는 공백은 별 필요가 없는데, 그리고 나누어 기록을 했다. 그걸 하기 위해서 먼저 데이터를 저장할 dbHelper을 구현해 보았다.
/**
* aClassCode, bClassCode, cClassCode : 코드 분류 1,2,3 차
* cntData : 위치별-상호별 중복 건수
* infoData : 상세 정보 y,x,place_name 으로 cntData 와 연계
* @param db
*/
@Override
public void onCreate(SQLiteDatabase db) {
StringBuffer sb = new StringBuffer();
sb.append("create table aClassCode");
sb.append("( _id integer primary key autoincrement, ");
sb.append(" className text ");
sb.append(" ) ");
db.execSQL(sb.toString());
sb = new StringBuffer();
sb.append("create table bClassCode");
sb.append("( _id integer primary key autoincrement, ");
sb.append(" className text ");
sb.append(" ) ");
db.execSQL(sb.toString());
sb = new StringBuffer();
sb.append("create table cClassCode");
sb.append("( _id integer primary key autoincrement, ");
sb.append(" className text ");
sb.append(" ) ");
db.execSQL(sb.toString());
sb = new StringBuffer();
sb.append("create table cntData");
sb.append("( _id integer primary key autoincrement, ");
sb.append(" y text, ");
sb.append(" x text, ");
sb.append(" place_name text, ");
sb.append(" atCnt number ");
sb.append(" ) ");
db.execSQL(sb.toString());
sb = new StringBuffer();
sb.append("create table infoData");
sb.append("( _id integer primary key autoincrement, ");
sb.append(" y text, ");
sb.append(" x text, ");
sb.append(" address_name text, ");
sb.append(" category_group_code text, ");
sb.append(" category_group_name text, ");
sb.append(" category_name text, ");
sb.append(" distance text, ");
sb.append(" id text, ");
sb.append(" phone text, ");
sb.append(" place_name text, ");
sb.append(" place_url text, ");
sb.append(" road_address_name text, ");
sb.append(" url text, ");
sb.append(" regTime text ");
sb.append(" ) ");
db.execSQL(sb.toString());
}
오늘의 코딩은 여기까지... 이제 기본 화면을 구성해 봐야 할 텐데...

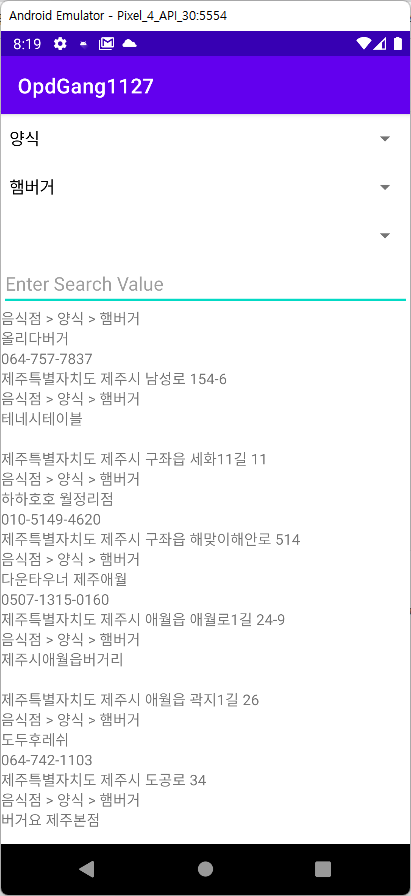
오늘의 작업은 여기 까지... 카테고리를 선택하면 해당 카테고리별로 리스트가 나오는 화면을 만들었다.
'모바일 앱(안드로이드)' 카테고리의 다른 글
| 안드로이드 앱 만들기 : 구글맵 활용 하기, 제주 맛집 리스트 (2) (2) | 2021.11.30 |
|---|---|
| 안드로이드 앱 만들기 : 스피너 ? spinner ? 콤보 ? 따라하기 (2) | 2021.11.29 |
| 안드로이드 앱 만들기 : 전화 기본앱 ? (5) | 2021.11.08 |
| 안드로이드 앱 만들기 : NotificationCambat 의 기능 구현에 대한 이해 (3) | 2021.11.07 |
| 안드로이드 앱 만들기 : 클립보드을 이용해 보기 (2) | 2021.11.04 |