소셜로그인
요새는 대부분의 사용자들이 이런저런 SNS 등에 가입이 되어 있기 때문에 또 다른 개인정보를 제공해 가면서 로그인을 하려고 하지 않습니다. 또한 각각에 등록된 비밀번호를 기억하는 것이 이제 한계에 도달하기도 합니다.
그래서 사용 하는 것이 기존에 등록된 SNS계정을 이용해서 로그인하는 것을 선호(?)하는 경향이 있어 보입니다. 그래서 이번에는 우리가 만드는 앱에도 소셜 로그인을 구현해 볼까 합니다.
또한, firebase auth 을 통과하는 것까지 구현 보는 것이 이번 앱을 만들면서 고민했던 부분입니다.

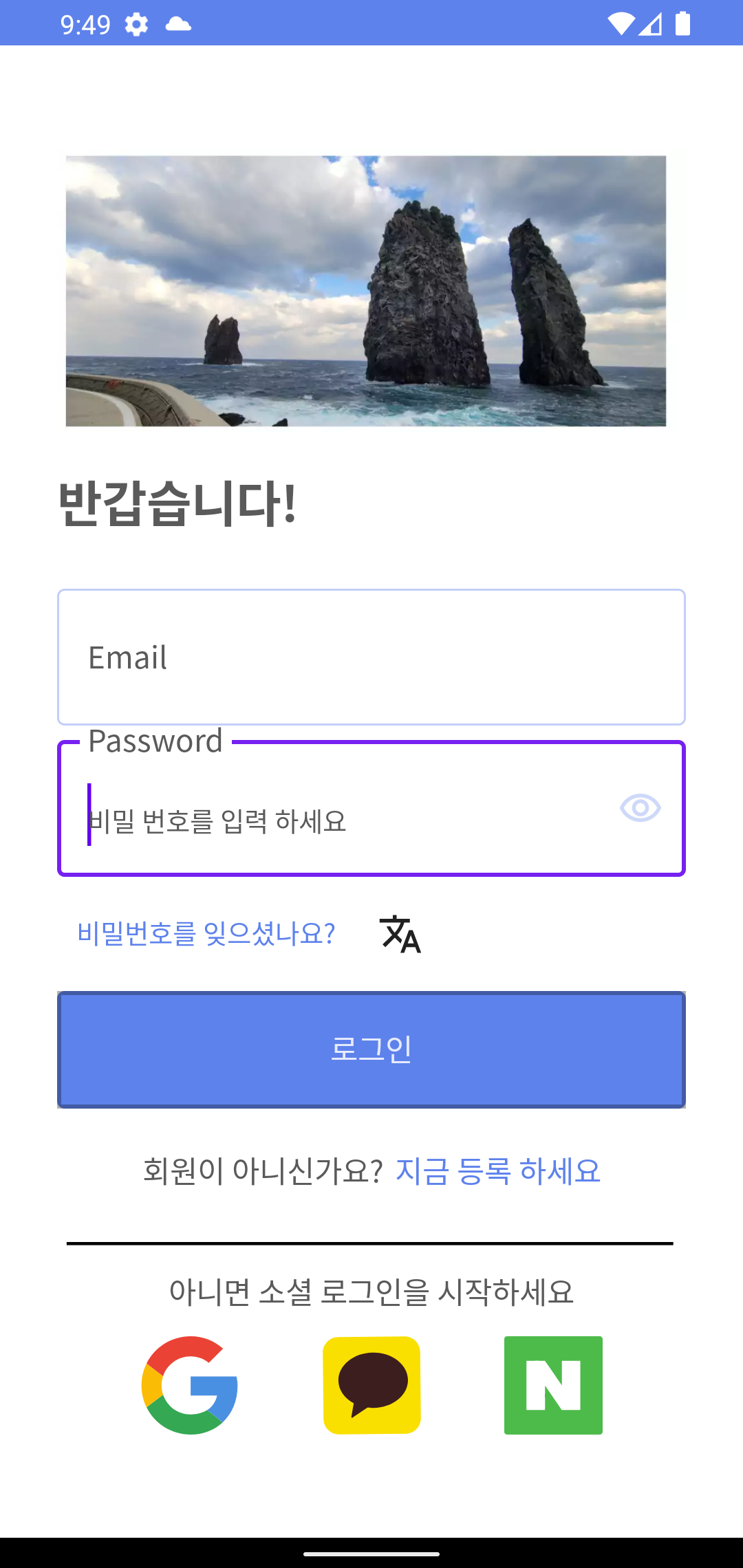
일반적으로 만들어지는 로그인 화면 예시 입니다. 이 화면에서는 기존과 같이 이메일과 비밀번호를 받아서 로그인하는 방식을 지원합니다. (사전에 등록을 해야 하기 때문에 등록하는 화면도 따로 구현이 되어야 합니다.)
다음은 소셜 로그인을 지원하는 버튼을 그려 보겠습니다. 아이콘은 여기 저기서 이미지는 구해지기는 하나 이걸 또 변환을 해서 사용해야 하기 때문에 android studio의 메뉴에서 File - New - Vector Asset에서 사용할 vector 이미지 소스 파일은 아래 붙여 두도록 하겠습니다.
※ 해당 이미지 들은 구글링을 통해서 얻어진 파일들 입니다. 여기저기서 구현 이미지 파일을 svg로 변환해서 사용했습니다.
Kakao 로그인
사전에 kakao 개발자 계정을 통해서 앱을 등록하고 네이티브 Key는 얻어 왔다고 가정하겠습니다. 그 과정은 이번 이야기의 중심이 아니기 때문입니다.
제가 하는 경우는 settings.gradle 파일에 추가한 부분인데, kakao sdk 등을 내려받을 경로를 지정해 주었습니다.
repositories {
google()
mavenCentral()
gradlePluginPortal()
maven { url 'https://devrepo.kakao.com/nexus/content/groups/public/' }
}
다음은 앱 수준의 gradle 파일에 추가할 부분입니다.
이 글을 쓰고 있는 2023.01.30 기준으로는 2.12.1 이 최신인 듯합니다.
dependencies {
...
// kakao login
implementation "com.kakao.sdk:v2-user:2.12.1"
}
다음은 activity에 기술된 부분입니다. callback을 지정하고 작업하는 부분은 kakao의 경우 대부분의 사용자들이 카카오톡을 사용하고 있으며, 로그인도 하고 있다고 생각이 되지만 혹여나 카카오톡이 로그인되지 않을 경우 카카오 계정으로 로그인을 하기 위해서 구현하였습니다.
- isKakaoTalkLoginAvailable : 카카오톡 로그인 가능 한가?
- loginWithKakaoTalk : 카카오톡으로 로그인
- loginWithKakaoAccount : 카카오 계정으로 로그인
결국 로그인은 카카오톡에 계정이 있어야만 가능하겠지만, 2가지 방법을 기술해 두고 선택적으로 로그인을 할 수 있도록 지원하는 것이 AVD (애물레이터) 등에서 테스트할 때도 도움이 됩니다.
private val kakaoCallback: (OAuthToken?, Throwable?) -> Unit = { token, error ->
if (error != null) {
Log.e(TAG, "카카오계정으로 로그인 실패", error)
} else if (token != null) {
Log.e(TAG, "카카오계정으로 로그인 성공 ${token.accessToken} ${token.idToken}")
doSigninKakaoToken("${token.accessToken}")
}
}
private fun doKakaoLogin() {
// 카카오톡이 설치되어 있으면 카카오톡으로 로그인, 아니면 카카오계정으로 로그인
if (UserApiClient.instance.isKakaoTalkLoginAvailable(this@MainActivity)) {
UserApiClient.instance.loginWithKakaoTalk(this@MainActivity) { token, error ->
if (error != null) {
Log.e(TAG, "카카오톡으로 로그인 실패", error)
// 사용자가 카카오톡 설치 후 디바이스 권한 요청 화면에서 로그인을 취소한 경우,
// 의도적인 로그인 취소로 보고 카카오계정으로 로그인 시도 없이 로그인 취소로 처리 (예: 뒤로 가기)
if (error is ClientError && error.reason == ClientErrorCause.Cancelled) {
return@loginWithKakaoTalk
}
// 카카오톡에 연결된 카카오계정이 없는 경우, 카카오계정으로 로그인 시도
UserApiClient.instance.loginWithKakaoAccount(this@MainActivity, callback = kakaoCallback)
} else if (token != null) {
Log.e(TAG, "카카오톡으로 로그인 성공 ${token.accessToken} ${token.idToken}")
doSigninKakaoToken("${token.accessToken}")
}
}
} else {
UserApiClient.instance.loginWithKakaoAccount(this@MainActivity, callback = kakaoCallback)
}
}
Naver 로그인
이 또한 네이버 개발자 계정으로 로그인을 하고 앱을 생성한 다음 naver login api 사용을 하겠다는 부분과 앱을 등록하는 과정이 들어갑니다. 이 부분은 검색을 통해서 많이 찾을 수 있고, 이번 포스팅의 주제는 아니기 때문에 넘어갑니다.
네이버에서는 등록한 앱의 Client ID와 Client Secret을 얻어와야 합니다.
네이버의 경우는 카카오와 다르게 repogitories을 선언하지 않아도 되었습니다. 네이버 개발자 가이드의 내용에는
oauth-5.3.0.aar 파일을 받아서 libs에 넣고 선언을 하라는 부분이 있기도 하지만, 실제로는 아래와 같이 gradle 파일에 선언을 하는 것으로 해소가 되었습니다.
dependencies {
...
// naver login
implementation("com.navercorp.nid:oauth:5.3.0") // jdk 11
}다음은 activity에서 구현되어야 하는 부분입니다. naverLauncher을 먼저 선언하고 호출된 결과를 받아올 준비를 합니다.
그리고 아래와 같이 초기화 및 호출을 해 봅니다.
- initialize : 초기화
- authenticate : 네이버 로그인을 호출
private val naverLauncher = registerForActivityResult<Intent, ActivityResult>(ActivityResultContracts.StartActivityForResult()) { result ->
when(result.resultCode) {
RESULT_OK -> {
// 네이버 로그인 인증이 성공했을 때 수행할 코드 추가
// binding.tvAccessToken.text = NaverIdLoginSDK.getAccessToken()
// binding.tvRefreshToken.text = NaverIdLoginSDK.getRefreshToken()
// binding.tvExpires.text = NaverIdLoginSDK.getExpiresAt().toString()
// binding.tvType.text = NaverIdLoginSDK.getTokenType()
// binding.tvState.text = NaverIdLoginSDK.getState().toString()
Log.e("", "accessToken=${NaverIdLoginSDK.getAccessToken()}")
doSigninNaverToken(NaverIdLoginSDK.getAccessToken().toString())
}
RESULT_CANCELED -> {
// 실패 or 에러
val errorCode = NaverIdLoginSDK.getLastErrorCode().code
val errorDescription = NaverIdLoginSDK.getLastErrorDescription()
doToastMakeAppend(R.string.titleFailure, "$errorDescription")
}
}
}
private fun doNaverLogin() {
NaverIdLoginSDK.initialize(this@MainActivity, BuildConfig.NAVER_CLIENT, BuildConfig.NAVER_SECERT, BuildConfig.APPLICATION_ID)
NaverIdLoginSDK.authenticate(this@MainActivity, naverLauncher)
}
구글 로그인
구글 oneTap 로그인의 경우도 다음과 같이 구현이 될 듯합니다. 앱을 등록하거나 하는 부분등은 구글 검색을 통해서 찾아보실 수 있을 듯하고, 이번 포스팅의 주된 이야기가 아니라 생략 합니다. 다만 여기서는 web_client_id 가 필요 합니다.
이건 firebase 개발자 콘솔에서 앱을 등록하고 google_service.json 파일을 가져오면 그 안에서 가져올 수 있습니다.
앱 수준의 gradle 파일에는 다음과 같이 추가했습니다.
plugins {
...
id 'com.google.gms.google-services'
...
}
...
dependencies {
...
// 구글 로그인
implementation 'com.google.android.gms:play-services-auth:20.4.1'
}프로젝트 수준의 gradle 에는 다음과 같이 추가했습니다.
dependencies {
...
classpath 'com.google.gms:google-services:4.3.15'
}이제 activity에서의 구현을 보도록 하겠습니다.
private lateinit var oneTapClient: SignInClient
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
...
oneTapClient = Identity.getSignInClient(this@MainActivity)
}
private val intentSenderRequestActivityResultLauncher =
registerForActivityResult(
ActivityResultContracts.StartIntentSenderForResult()
) { result ->
try {
if (result.resultCode == Activity.RESULT_OK) {
result.data?.let { intent ->
oneTapClient.getSignInCredentialFromIntent(intent)
}?.also { signInCredential ->
val username = signInCredential.id
val displayName = signInCredential.displayName
Log.e("", "loginOk $username, $displayName")
doSigninGoogleToken(username, displayName.toString())
}
}
} catch (e: ApiException) {
when (e.statusCode) {
CommonStatusCodes.CANCELED -> {
Log.d(TAG, "One-tap dialog was closed.: ${e.message.toString()}")
}
CommonStatusCodes.NETWORK_ERROR -> {
Log.d(TAG, "One-tap encountered a network error.: ${e.message.toString()}")
}
else -> {
Log.d(TAG, "Couldn't get credential from result.: ${e.localizedMessage}")
}
}
}
}
/**
* google oneTap 로그인
*/
private fun doGoogleLogin() {
Log.e(TAG, "google login start ...")
GetSignInIntentRequest.builder()
.setServerClientId(getString(R.string.default_web_client_id))
.build().also { getSignInIntentRequest ->
Identity.getSignInClient(this@MainActivity)
.getSignInIntent(getSignInIntentRequest)
.addOnSuccessListener { pendingIntent ->
IntentSenderRequest.Builder(pendingIntent.intentSender).build()
.also { intentSenderRequest ->
try {
intentSenderRequestActivityResultLauncher.launch(
intentSenderRequest
)
} catch (e: ActivityNotFoundException) {
Log.d(
TAG,
"addOnSuccessListener:Google Sign-in failed:$e "
)
}
}
}
.addOnFailureListener { exception ->
Log.d(TAG, "addOnFailureListener:Google Sign-in failed:$exception ")
}
}
}Firebase Auth
위의 방법 등으로 해서 구글, 네이버, 카카오 로그인을 구현을 해 보았습니다. 이제 여기서 구해지는 accessToken을 이용해서 firebase 의 auth 구현 방법 중에서 custom Token 을 이용해 로그인하는 방법으로 연결해 보겠습니다.
auth.signInWithCustomToken
먼저 보고 와야 하는 포스팅이 하나 있습니다.
https://billcorea.tistory.com/279
개발일기 # 번외편2 : 난 서버가 없는데(Serverless) cloud function 사용해 보기
Cloud Function 서버를 보유 하지(Serverless) 않고 서버가 있는 것처럼 업무 구현을 하고 싶습니다. 개발을 하면서 데이터 베이스와 스토리지를 firebase을 활용하고 있다면 cloud function 도 배워서 준비를
billcorea.tistory.com
이 글을 보고 이해를 하셨다고 보고 다음 이야기를 진행해 보겠습니다. 쉬었다 오겠습니다. 다음 글에서 뵈어요.
지나가기 전에,
보다보니 소셜로그인으로 인한 개인정보가 분실에 대한 걱정이 생길 수도 있겠네요. 개발자센터에 앱을 등록 하면서 인증시 받는 정보는 최소화 해야 할 듯 하네요.
현재는 닉네임, 이메일주소, 프로파일이미지 정도만 받고 있는 데... 더 줄여야 할까요???
전체 소스는 아래 github 에서 참고 하세요.
https://github.com/nari4169/RemotePayment0119
'모바일 앱(안드로이드)' 카테고리의 다른 글
| 안드로이드 앱 만들기 : 소셜 로그인#2 (facebook 로그인) (0) | 2023.02.13 |
|---|---|
| 안드로이드 앱 만들기 : Firebase Auth singinWithCustomToken 활용편 (소셜 로그인 다음 이야기) (2) | 2023.01.31 |
| 안드로이드 앱 만들기 : ML translation 에러 메시지를 번역 해 보자 (4) | 2023.01.21 |
| 안드로이드 앱 만들기 : Alarm manager vs Job Scheduler vs Worker (0) | 2023.01.08 |
| 안드로이드 앱 만들기 : onBackPressed 가 deprecated 되었다니 ? (2) | 2023.01.06 |