소셜 로그인
firebase에서 지원하고 있는 소셜 로그인(?)은 Google, Facebook, Apple, Microsoft, Twitter 등 대부분 외국계(?)입니다.

우리나라에서 대다수가 사용하는 naver, kakao 등은 없습니다. 그래서 지난 이야기에서 Naver, Kakao와 Google 계정으로 로그인하는 이야기를 해 보았습니다.
https://billcorea.tistory.com/308
안드로이드 앱 만들기 : 소셜 로그인 ( 네이버, 카카오톡, 구글) 구현해 보기
소셜로그인 요새는 대부분의 사용자들이 이런저런 SNS 등에 가입이 되어 있기 때문에 또 다른 개인정보를 제공해 가면서 로그인을 하려고 하지 않습니다. 또한 각각에 등록된 비밀번호를 기억하
billcorea.tistory.com
소셜 로그인 은 개인정보가 털린다?
이전 포스팅을 하고 나서 다른 글을 보다가 그런 이야기들이 많이 있더라고요. 소셜 로그인은 쉽게 접근이 가능하기 때문에 여기저기 등록하게 되면 개인정보가 어디서 털리는지 모르게 털린다는 이야기 많습니다.
그 이야기도 이해가 안 되는 부분은 아닙니다. 가입이라는 과정이 없다 보니 쉽게 남발(?) 하고 있지 않는 건가 하는 생각이 드는 건 동의가 되는 부분입니다.


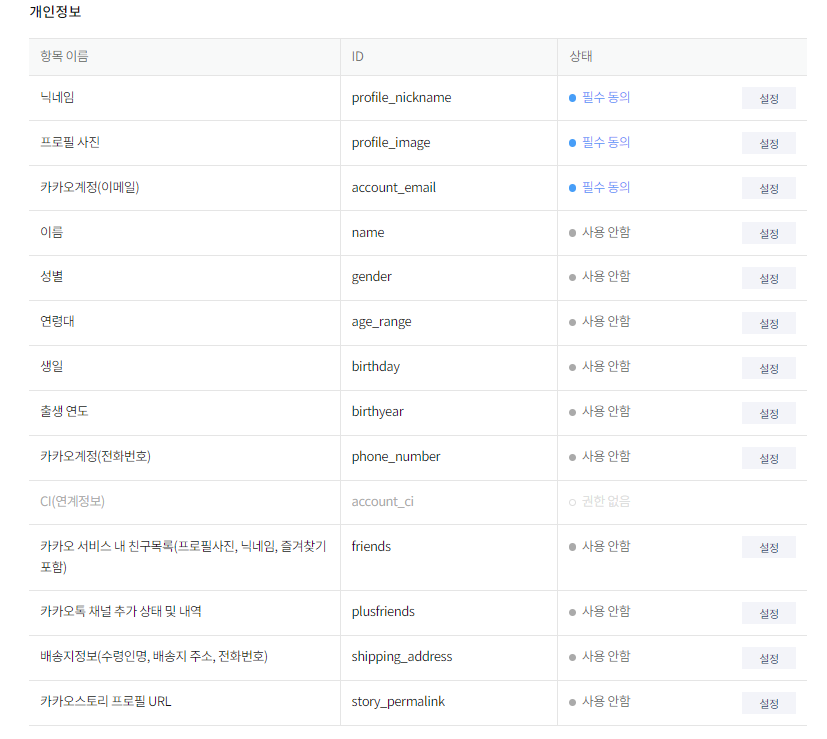
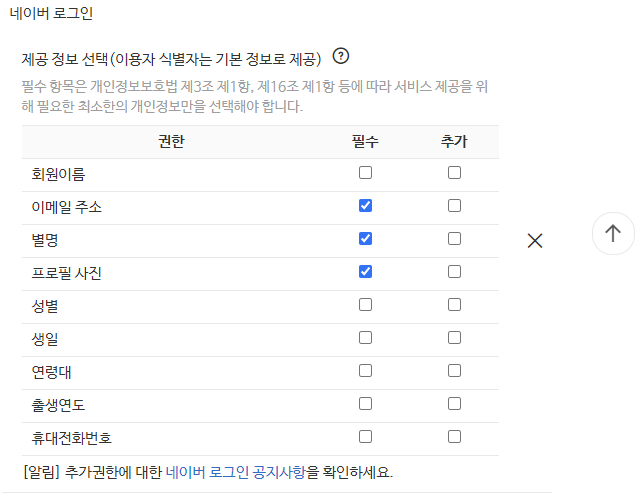
카카오나 네이버에서는 API을 제공하면서 제공이 되는 범위를 지정하게 되어 있습니다. 해서 개발자 또는 해당 사이트의 개발 범위에서 기본 정보만 확인하고 있다고 한다면, 개인정보 누출에 대해서는 고민이 필요 없지 않을까 하는 생각이 듭니다.
다만, 대부분의 사이트에서는 회원 관리를 위해서 다른 정보를 따로 수집하게 됩니다. 그때는 이제 카카오나 네이버의 고객 정보가 아닌 해당 사이트 또는 앱의 고객정보가 되기 때문에 다른 이야기가 됩니다.
고객정보가 털린다 에는 일부는 맞고 일부는 틀린 이야기가 되는 것 갔습니다. 이제 다시 하던 이야기로 돌아와서...
Firebase Auth
https://firebase.google.com/docs/auth/android/start?hl=ko
Android에서 Firebase 인증 시작하기
Firebase Summit에서 발표된 모든 내용을 살펴보고 Firebase로 앱을 빠르게 개발하고 안심하고 앱을 실행하는 방법을 알아보세요. 자세히 알아보기 이 페이지는 Cloud Translation API를 통해 번역되었습니
firebase.google.com
개발자 문서를 읽어 보면 여러 가지 방법이 기술 되어 있습니다. 이중에서 기본은 email, password 을 받아서 처리 하는 방식이고, 그외 위에서 말했던 바와 같은 google, facebook, twitter 등등 여러가지 로그인을 지원합니다.
다만, 회원 정보의 관리등은 따로 구현을 해야 하는 부분이 있다는 것은 이해를 하셨을 거라고 생각됩니다.
. signinWithCustomToken
개발된 토큰을 이용해 로그인이라고 이해를 했습니다. 그래서 카카오나 네이버에서 로그인 시도 후에 얻어지는 accessToken 만 있으면 로그인이 되지 않을까 하는 기대감(?)으로 찾아보던 중에 그 이해가 잘못되었다는 것을 알아내는 데 까지 일주일은 가버린 느낌입니다. 사이에 설 연휴가 있었기는 했지만요.
https://firebase.google.com/docs/auth/android/custom-auth?hl=ko
Android에서 커스텀 인증 시스템을 사용하여 Firebase에 인증 | Firebase 인증
Firebase Summit에서 발표된 모든 내용을 살펴보고 Firebase로 앱을 빠르게 개발하고 안심하고 앱을 실행하는 방법을 알아보세요. 자세히 알아보기 의견 보내기 Android에서 커스텀 인증 시스템을 사용
firebase.google.com
개발자 문서에서 말하는 이야기 중에서
3. 사용자가 앱에 로그인하면 사용자의 로그인 인증 정보(예: 사용자 이름과 비밀번호)를 인증 서버로 전송하세요. 서버가 사용자 인증 정보를 확인하여 정보가 유효하면 커스텀 토큰을 반환합니다.
이 부분에 있는 인증 서버가 발목을 잡을 거라는 걸 알아내는 데 일주일이 가버린 것입니다.
인증서버
그래서 이제 인증 서버에 대한 사례들을 찾아보았습니다.
https://blog.naver.com/PostView.naver?blogId=chltmddus23&logNo=221784299552
custom auth token을 활용한 firebase auth- kakao 로그인 연동 방법
Sign In Firebase with additional auth providers (ex. kakao ) using Custom auth tokens Use Kaka...
blog.naver.com
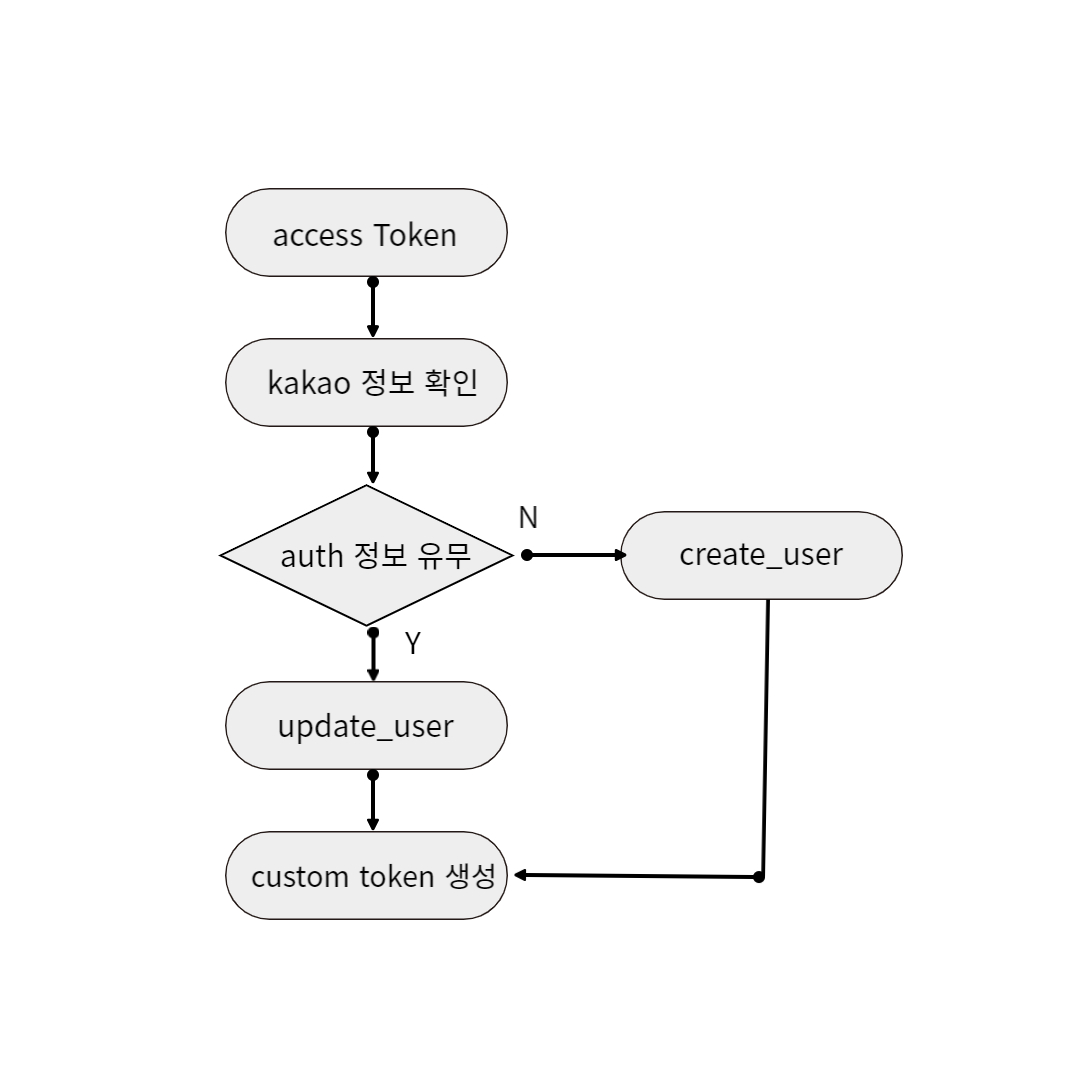
이 글에서 보는 바와 같이 인증 서버에서 하는 일이 다음과 같이 있어야 한다는 것을 알게 되었습니다. custom token을 만들어 내려면 말이죠.

이제 그 구현을 해 보아야 하는 데, 찾을 수 있던 예제등은 node.js로 되어 있는 코드들 이더라고요. 앞전 포스팅에서 이야기했던 것처럼 python으로 구현했던 server less 말고는 아는 게 없는 데 말입니다. 그래서 이제 그 구현을 python 으로 해 보겠습니다.
Google Cloud Functions 코드 만들어 보기
서버가 없는 개발자는 이렇게 구현을 해 보았어요. google cloud functions을 만들어 사용해 보니 테스트 설정등에 노력이 들어가기는 하지만, 유용하게 사용을 해 볼 수 있다는 점은 좋은 것 같습니다. 물론 자잘한 비용이 발생됩니다. 구글도 그냥 free로 해 주지는 않으니까요.
from flask import escape
import functions_framework
import json
import firebase_admin
from firebase_admin import credentials
from firebase_admin import db
from firebase_admin import auth
import requests
cred = credentials.Certificate('./boss0426-firebase.json')
firebase_admin.initialize_app(cred, {
'databaseURL': 'https://boss*************************************tabase.app/'
})
# kakao 에서 개인 정보 받아 오기
def requestMe(token):
kakaoRequestMeUrl = 'https://kapi.kakao.com/v2/user/me?secure_resource=true'
header = {'Authorization': 'Bearer ' + token}
resp = requests.get(kakaoRequestMeUrl, headers=header)
return resp.content
# 네이버 에서 개인 정보 받아 오기
def naverRequestMe(token):
naverRequestMeUrl = 'https://openapi.naver.com/v1/nid/me'
header = {'Authorization': 'Bearer ' + token, 'X-Naver-Client-Id': 'oXV*********W', 'X-Naver-Client-Secret': 'Ue*********x'}
resp = requests.get(naverRequestMeUrl, headers=header)
return resp.content
# auth 에 등록된 경우는 update 아니면 create 하는 함수
def updateOrCreateUser(email, nickname, profileImage):
try:
user = auth.get_user_by_email(email)
print('user={0}'.format(user))
user = auth.update_user(uid=user.uid, email=email, email_verified=True, display_name=nickname, photo_url=profileImage)
except:
user = auth.create_user(email=email, email_verified=True, display_name=nickname, photo_url=profileImage)
print('Successfully fetched user data: {0}'.format(user.uid))
return user.uid
# google 로그인 을 위한 함수
@functions_framework.http
def boss0426_google_token(request):
request_json = request.get_json(silent=True)
request_args = request.args
profileImage = 'https://billcorea.tistory.com'
if request_json and 'email' in request_json:
email = request_json['email']
nickName = request_json['nickName']
elif request_args and 'email' in request_args:
email = request_args['email']
nickName = request_args['nickName']
else:
email = 'email'
nickName = 'nickName'
uid = updateOrCreateUser(email, nickName, profileImage)
customToken = auth.create_custom_token(uid)
resp = json.dumps({"customToken": '{}'.format(customToken)})
print(resp)
return resp, 200
# 네이버 에서 access token 을 받아온 경우
@functions_framework.http
def boss0426_naver_token(request):
request_json = request.get_json(silent=True)
request_args = request.args
if request_json and 'accessToken' in request_json:
accessToken = request_json['accessToken']
elif request_args and 'accessToken' in request_args:
accessToken = request_args['accessToken']
else:
accessToken = 'accessToken'
textResp = naverRequestMe(accessToken)
dict = json.loads(textResp)
print('dict={}'.format(dict))
userId = accessToken
email = dict['response']['email']
nickname = dict['response']['nickname']
profileImage = dict['response']['profile_image']
print('userId {}'.format(userId))
print('email {}'.format(email))
print('nickname {}'.format(nickname))
print('profileImage {}'.format(profileImage))
if userId == "":
return "ERROR", 400
uid = updateOrCreateUser(email, nickname, profileImage)
customToken = auth.create_custom_token(uid)
resp = json.dumps({"customToken": '{}'.format(customToken)})
print(resp)
return resp, 200
# 카카오 에서 access token 을 받아온 경우
@functions_framework.http
def boss0426_kakao_token(request):
request_json = request.get_json(silent=True)
request_args = request.args
if request_json and 'accessToken' in request_json:
accessToken = request_json['accessToken']
elif request_args and 'accessToken' in request_args:
accessToken = request_args['accessToken']
else:
accessToken = 'accessToken'
textResp = requestMe(accessToken)
dict = json.loads(textResp)
print('dict={}'.format(dict))
userId = accessToken
email = dict['kakao_account']['email']
nickname = dict['properties']['nickname']
profileImage = dict['properties']['profile_image']
print('userId {}'.format(userId))
print('email {}'.format(email))
print('nickname {}'.format(nickname))
print('profileImage {}'.format(profileImage))
if userId == "":
return "ERROR", 400
uid = updateOrCreateUser(email, nickname, profileImage)
customToken = auth.create_custom_token(uid)
resp = json.dumps({"customToken": '{}'.format(customToken)})
print(resp)
return resp, 200코드는 위에서 기술했던 flow에 준해서 작성을 했습니다.
- 네이버나 카카오의 경우는 access Token을 받아와서 이 코드 안에서 필요한 정보(email, nickname, profile_image)를 취한 다음, auth 정보에 보유 유무를 체크하고 없을 때는 create 하고 있으면 update 하는 방식으로 하고,
- google onetap 로그인의 경우는 access token 이 아니라 email 정보를 주기 때문에 그냥 auth 정보를 확인한 뒤 create 나 update을 하는 방식으로 구현이 되었습니다.
카카오나 네이버의 정보 취득은 url을 get 방식으로 호출하면 json type으로 정보를 전달해 주기 때문에 그렇게 사용이 가능합니다. 카카오와 네이버의 다른 점은 호출 시 사용하는 header 기술에 차이가 있습니다. 코드에서 잘 찾아보세요.
한 가지 아쉬운 점은 customToken으로 나가는 값을 json으로 만들어 내보는 과정에서 b' 이런 것들이 붙어 간다는 부분인데, 일단 현재는 android code에서 split 처리를 해서 사용을 하고 있기는 합니다. 이 부분은 나중에 알게 되면 다시 수정을 해 보겠습니다. 혹여나 알게 되시면 댓글 부탁 드립니다.
이제 코드는 작성이 되었습니다. Google Cloud Functions 에는 어떻게 적용을 할까요? 그건 이전 포스팅을 참고해 주세요.
오늘도 좋은 하루가 되시길 바라 봅니다.
'모바일 앱(안드로이드)' 카테고리의 다른 글
| 안드로이드 앱 만들기 : 주소 API 사용해 Kakao 우편번호 서비스 활용해 보기 #2 (feat jetpack compose) (8) | 2023.02.14 |
|---|---|
| 안드로이드 앱 만들기 : 소셜 로그인#2 (facebook 로그인) (0) | 2023.02.13 |
| 안드로이드 앱 만들기 : 소셜 로그인 ( 네이버, 카카오톡, 구글) 구현해 보기 (9) | 2023.01.30 |
| 안드로이드 앱 만들기 : ML translation 에러 메시지를 번역 해 보자 (4) | 2023.01.21 |
| 안드로이드 앱 만들기 : Alarm manager vs Job Scheduler vs Worker (0) | 2023.01.08 |