요소수가 품귀현상을 보이던 시점에 앱을 하나 만들었던 기억이 납니다. 그러던 어느 날 data.go.kr에서 메일을 하나 받았습니다. 이제는 더 이상 정보 제공을 하지 않는다는...

그리고 오피넷 API을 사용하라는 안내와 함께 말입니다. 그래서 오피넷에 무료 API 사용을 허가받을 수 있는지 메일을 보냈습니다. 무료 이용이 가능하다는 안내와 함께, API 사용을 위한 Key 도 보내 주더군요.
API 가이드를 읽어보다 보니 지도에 위치 정보를 표기하기 위해서는 위, 경도 좌표가 필요한데 (구글맵 기준) 오피넷에서는 우리나라에서만 사용하는 것 같은 고정위치 연동 좌표를 전달하는 것으로 확인이 되었습니다. 위,경도 좌표가 아니기 때문에 표기를 할 수 없다는 문제가 발생했습니다. 그래서 알지 못하는 짧은 지식을 동원하여 이것저것 찾아보던 중...
https://github.com/locationtech/proj4j
GitHub - locationtech/proj4j: Java port of the Proj.4 library for coordinate reprojection
Java port of the Proj.4 library for coordinate reprojection - GitHub - locationtech/proj4j: Java port of the Proj.4 library for coordinate reprojection
github.com
이런 변환 방법이 있다는 것을 알게 되었죠. 해서 적용을 해 보기로 했습니다. 다만, 이런저런 방법으로 찾아보니 적용하는 방법에 약간의 차이가 있다는 것을 알게 되어 일부 수정을 해 보았습니다.
implementation 'org.locationtech.proj4j:proj4j:1.1.5'gradle 파일에는 위와 같이 참조하는 implementation을 추가합니다.
이제 코드를 구현해 보겠습니다.
val crsFactory = CRSFactory()
val WGS84 = crsFactory.createFromParameters(
"WGS84",
"+title=WGS84 +proj=latlong +ellps=WGS84 +datum=WGS84 +units=degrees"
)
val TM128 = crsFactory.createFromParameters(
"TM128",
"+proj=tmerc +lat_0=38 +lon_0=128 +k=0.9999 +x_0=400000 +y_0=600000 +ellps=bessel +towgs84=-146.43,507.89,681.46 +units=m +no_defs"
)
val ctFactory = CoordinateTransformFactory()
val wgsToUtm = ctFactory.createTransform(TM128, WGS84)
val result = ProjCoordinate()
val retrofit = RetrofitApi.opNetCreate()
retrofit.getUreaPrice(code = "당신의 API KEY", out = "json", area = "17")
.enqueue(object : retrofit2.Callback<UreaPriceBean> {
override fun onResponse(call: Call<UreaPriceBean>, response: Response<UreaPriceBean>) {
if (response.code() == 200) {
for(oilBean in response.body()?.oilBean!!.oilData) {
Log.e("onResponse=", "${oilBean.osNm} ${oilBean.gisXCoor} ${oilBean.gisYCoor}")
wgsToUtm.transform(ProjCoordinate(oilBean.gisXCoor.toDouble(), oilBean.gisYCoor.toDouble()), result)
Log.e("result=", "${result.y} ${result.x} ")
}
}
Log.e("onResponse=","${response.message()}")
}
override fun onFailure(call: Call<UreaPriceBean>, t: Throwable) {
Log.e("onFailure=", "${t.message}")
}
})
이제 실행해 보겠습니다. 아직은 화면에 표시 구현을 하지 않아서, 일단 로그를 찍어 보았습니다.


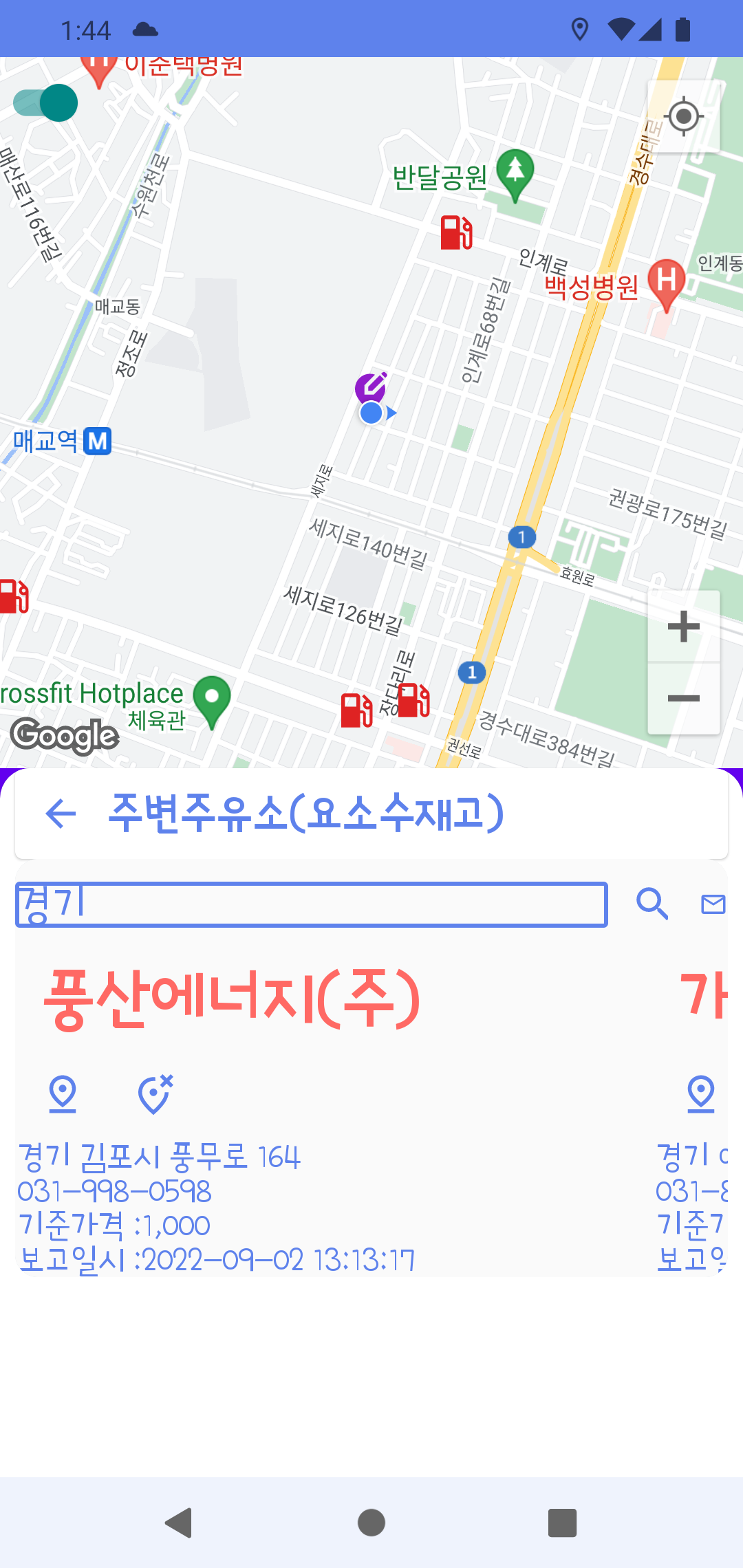
지도에서 주유소 위치에 마크가 표시되는 것을 확인하였으니, 이제 앱으로 구현해 보고 정리가 완료되면 앱을 게시해 보겠습니다.
실제 구현된 이미지를 보도록 하겠습니다.

실제 적용한 앱은 playstore 에서 받아볼 수 있습니다.
https://play.google.com/store/apps/details?id=com.billcoreatech.ontheway801
주변검색, 주변찾기, 가는길에, 요소수 주유소 - Google Play 앱
내주변의 장소를 선택하고, 선택한 위치에 도착하면 사전에 등록한 알림을 보내 줍니다.
play.google.com
'모바일 앱(안드로이드)' 카테고리의 다른 글
| 안드로이드 앱 만들기 : Duplicate class androidx.lifecycle.ViewModelLazy 빌드 오류 대처 방법 (2) | 2022.09.17 |
|---|---|
| 안드로이드 앱 만들기 : 광고 ID 구현은 어떻게 ? (0) | 2022.09.15 |
| 안드로이드 앱 만들기 : material dialog 만들기 예제 (4) | 2022.08.24 |
| 안드로이드 앱 만들기 : Android Studio Update Dolphin Beta 5 (7) | 2022.08.14 |
| 안드로이드 앱 만들기 : GoogleMap(구글맵) (feat Jetpack Compose) (2) | 2022.08.10 |