오늘은 앱의 하단 탐색바를 만들다 고민이 생긴 걸 해소하는 이야기를 적어 봅니다.
Jetpack Compose clear back stack, popBackStack inclusive explained
Understand the popUpTo and inclusive parameter for navigation-compose lib, and learn how to clear back stack.
medium.com
이 이야기의 출처는 위에 링크를 참조해 주세요. 이야기의 중요 논점은 내비게이션 바를 이용해서 화면 간의 이동을 하게 되는 경우 어떻게 뒤로 가기를 정리할 것인가 하는 문제와 만나게 되면서 시작됩니다.
bottom bar navigation 은 stack에 메뉴을 하나씩 넣어 주면서 화면을 이용 합니다. stack 이라는 것이 FILO 라는 규칙을 따라가기 때문에 차곡 차곡 쌓아 두었다가 하나씩 빠져 나가는 것으로 처리를 하게 됩니다.

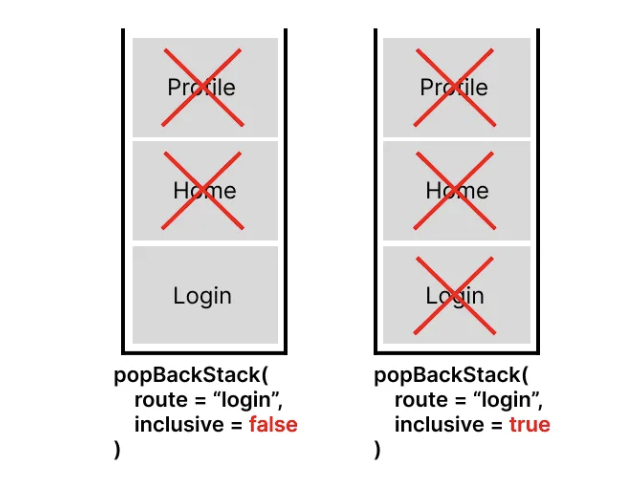
위 그림과 같이 stack 에 Login, Home, Profile이라는 화면을 하나씩 선택해 들어갔을 때 어떻게 해서 정리를 해 두면 좋을까 하는 부분에 대한 고민이 생겨 납니다.
사용자들은 앱을 사용하다가 뒤로 가기 버튼을 클릭하는 것으로 앱을 종료하려고 합니다. (물론 그냥 닫아 버리기도 하기는 합니다.) 그랬을 때 스택에 들어 있는 것들이 많았다면 화면을 하나하나씩 빼내어 뒤로 가기를 실행하다가 stack에서 다 빠지게 되면 그때서야 앱을 종료하는 onBackPress Call Back을 타게 됩니다.
그래서 저는 저 이야기를 읽고 나서 앱의 bottom bar navigation을 구현하면서 다음과 같이 탐색하는 방법을 변경해 보았습니다.
dropletButtons.forEachIndexed { index, it ->
DropletButton(
modifier = Modifier.fillMaxSize(),
isSelected = dataViewModel.selectedItem.value == index,
onClick = {
Log.e("", "index = $index")
dataViewModel.selectedItem.value = index
naviController.navigate(it.direction) {
popUpTo(naviController.graph.id) {
inclusive = true
}
}
},
icon = it.icon,
size = 26.dp,
contentDescription = stringResource(id = it.description),
dropletColor = Color.White,
animationSpec = tween(durationMillis = Duration, easing = LinearEasing)
)
}navigate(다음화면) { popUpTo(화면 ID) { inclusive = true } } 이렇게 호출하는 것으로 해서 stack에 들어가는 것들을 지우면서 화면 이동을 시도 했습니다. 결국에는 stack 에 저장된 것이 마지막 하나뿐인 상태가 되는 것입니다.
그랬더니, 뒤로 가기 버튼을 클릭하면 바로 onBack Press Call Back으로 들어옵니다. 이제 한 번에 뒤로 가기 버튼을 이용한 앱 종료 액션을 처리해 볼 수 있었습니다.
오늘도 즐~ 코딩...
이제 얼마 남지 않은 장맛비를 잘 달래 보내야 할 때가 된 것 같습니다.
'모바일 앱(안드로이드)' 카테고리의 다른 글
| 안드로이드 앱 만들기 : 인앱 업데이트 appUpdateManager deprecated 해결해 보기 (8) | 2023.07.16 |
|---|---|
| 안드로이드 앱 만들기 : FTP Clietn 만들어 보기, 백업 앱 만들기 (2) | 2023.07.10 |
| 안드로이드 앱 만들기 : animated navigation bar 따라해 보기 (6) | 2023.06.28 |
| 안드로이드 앱 만들기 : 동시에 시작하는 타원형 progress bar 구현해 보기 (6) | 2023.06.15 |
| 안드로이드 앱 만들기 : Nearby Connections 주변 기기와 간단한 통신 처리 방법에 관한 이야기 (8) | 2023.05.30 |