Button crashButton = new Button(this);
crashButton.setText("Test Crash");
crashButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
throw new RuntimeException("Test Crash"); // Force a crash
}
});
addContentView(crashButton, new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT));이건 뭐할 떄 쓰면 좋은가 하는 생각이 든다. 앱을 만들고 나서 누군가에게 전달을 했는데, 그 앱에서 에러가 난다고 한다. 흐미... 내가 테스트 할 때는 문제가 없었던 것 같은데 ...
그래서 이런 저런 방법을 찾아보던 중에 오호라... 이런 것도 있네... 각설하고... 일단 개발자 가이드를 읽어보자. 불행하게도 지금(2021.08.07일)까지는 한글로 된 문서가 안드로이드에 적합하게 되어 있지 않은 것 같다. 어쩔 수 없어 영문 사이트를 보면서 따라하기...(크롬의 자동번역기능을 이용해서)
https://firebase.google.com/docs/crashlytics/get-started?hl=en&platform=android
Firebase Crashlytics 시작하기
iOS Android Unity 이 빠른 시작에서는 Firebase Crashlytics SDK를 사용해 앱에 Firebase Crashlytics를 설정하여 Firebase Console에서 포괄적인 비정상 종료 보고서를 확인하는 방법을 설명합니다. 시작하기 전에 아
firebase.google.com
https://firebase.google.com/docs/crashlytics/get-started?platform=Android
Firebase Crashlytics 시작하기
iOS Android Unity 이 빠른 시작에서는 Firebase Crashlytics SDK를 사용해 앱에 Firebase Crashlytics를 설정하여 Firebase Console에서 포괄적인 비정상 종료 보고서를 확인하는 방법을 설명합니다. 시작하기 전에 아
firebase.google.com
내용은 같은 내용이지만, 아래 링크는 안드로이드에 대한 설며이 없고, 위에 링크는 설명은 있지만, 영문 페이지이고, 한글은 지원 하지 않는다. 아직 한글 사용자가 많지 않아서 인지... 흠흠흠...
뭐 하여간 크롬이 지원하는 자동번역기능을 이용해서 살펴보면...

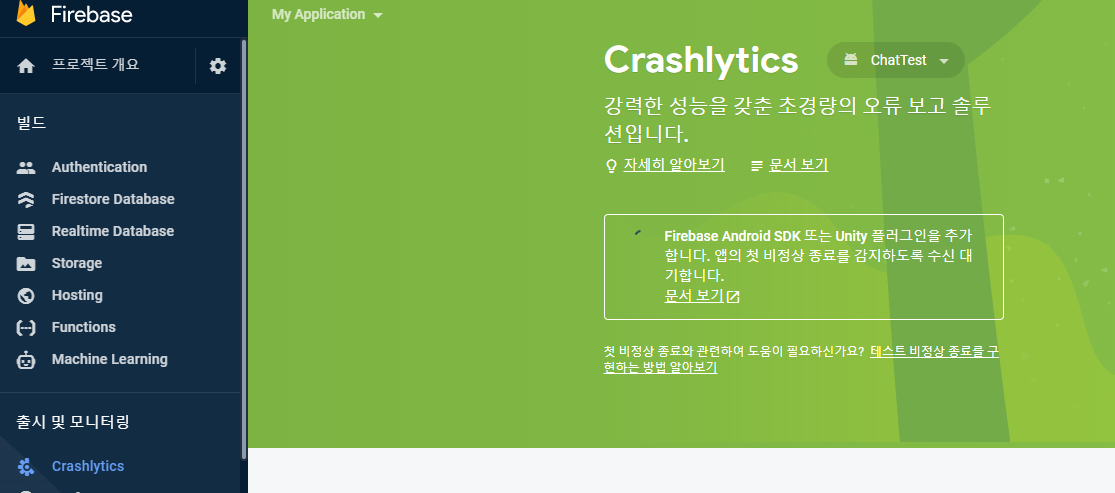
위 그림 처럼 firebase console 에서 Crashlytics 을 들어가 보면 모래시계가 나오고 계속해서 기다린다고 되어 있다. 그래서 설명을 읽고 Crashlytics 을 활성화 하고 그 다음 할일은 gradle 을 수정하는 것이다...
먼저 project 의 gradle 파일에 아래 classpath 을 추가한다.
dependencies {
...
// Add the Crashlytics Gradle plugin
classpath 'com.google.firebase:firebase-crashlytics-gradle:2.7.1'
}
}다음은 apps 의 gradle 파일에 추가한다.
apply plugin: 'com.google.firebase.crashlytics'
...
dependencies {
// Import the BoM for the Firebase platform
implementation platform('com.google.firebase:firebase-bom:28.3.0')
// Declare the dependencies for the Crashlytics and Analytics libraries
// When using the BoM, you don't specify versions in Firebase library dependencies
implementation 'com.google.firebase:firebase-crashlytics'
implementation 'com.google.firebase:firebase-analytics'
}
그리고 나서 gradle 파일에서 sync 을 눌러서 필요한 파일들을 준비하고 나면 그다음은 마지막으로 MainActivity 에 아래 코드를 넣고 실행을 한번 하는 것이다.
Button crashButton = new Button(this);
crashButton.setText("Test Crash");
crashButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
throw new RuntimeException("Test Crash"); // Force a crash
}
});
addContentView(crashButton, new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
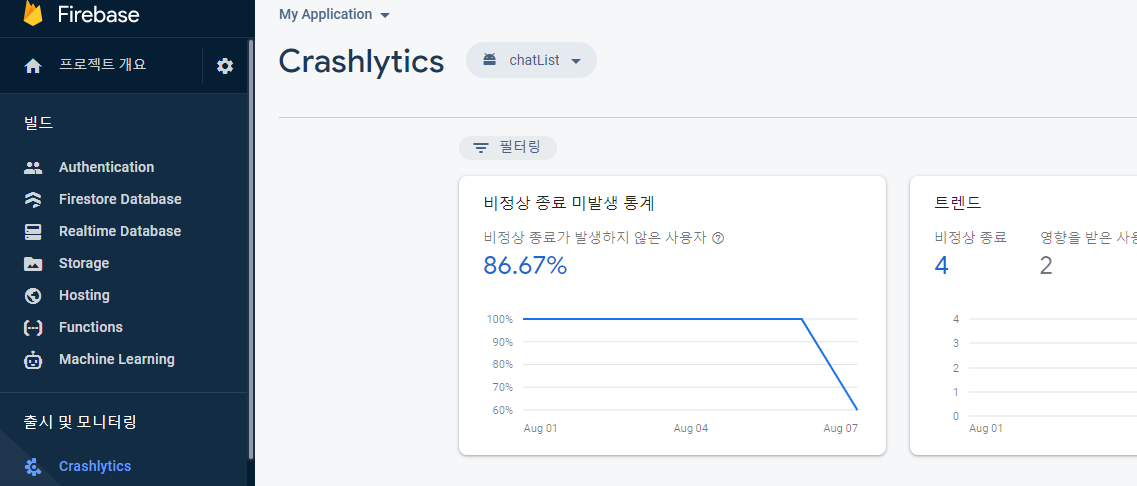
ViewGroup.LayoutParams.WRAP_CONTENT));이 코드는 고민할 것도 없다. MainActivity 의 onCreate 에 넣고 실행하면 화면에 내가 design 하지 않은 버튼이 하나 나온다. Test Crash 라고 ... 그럼 그냥 한번 눌러주면 Firebase 의 console 화면이 변한다.. 아래 그림 처럼

그러면 이제 준비가 끝난 것이다. 그럼 이제 MainActivity 에 넣어던 위에 Test Crase 버튼은 필요가 없다. comment 처리를 하고 내가 만든 앱을 실행해 보는 것이다. 그러면 혹시나 모르는 오류가 발생했을 떄, console 에서 리스트를 확인해 볼 수 있다. 원격지에 있는 사람이 사용하다가 오류를 발생시키더라도 그의 폰에서 로그를 받아올 필요가 없어지는 것이다.
오호~ 이제 debug 는 끝났다.
'모바일 앱(안드로이드)' 카테고리의 다른 글
| Wifi Manager 가 Android API Q 와 이전 버전의 차이 ( Geofences 앱 개발 3번째 이야기) (2) | 2021.08.12 |
|---|---|
| 안드로이드 앱 만들기 Recycle view 와 list view 의 차이가 뭘까 ? (0) | 2021.08.11 |
| 안드로이드 앱 만들기 도전 2일차 geofences 을 활용한 앱 (0) | 2021.08.02 |
| 안드로이드 앱 만들기 도전 1일차 geofences 을 활용한 앱 (0) | 2021.08.01 |
| android studio 인증서 오류 해소 (0) | 2021.07.31 |