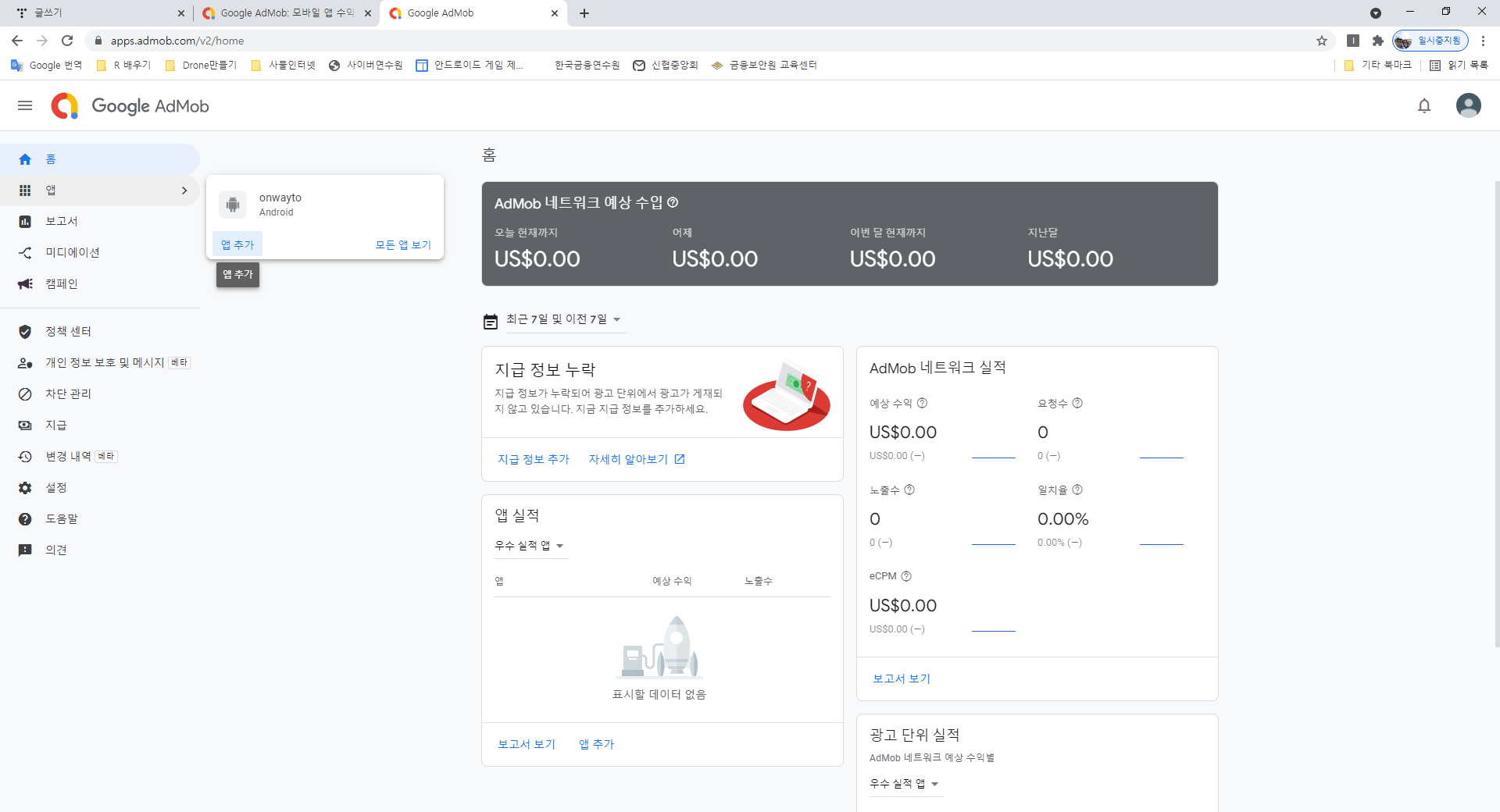
오늘은 내가 만든 앱에 광고를 달아보자... admob 으로 다가... 그래서 먼저 할 꺼는 admob 에 로그인하고 앱 만들기를 클릭하기

그럼 다음 그림과 같이 나옴.

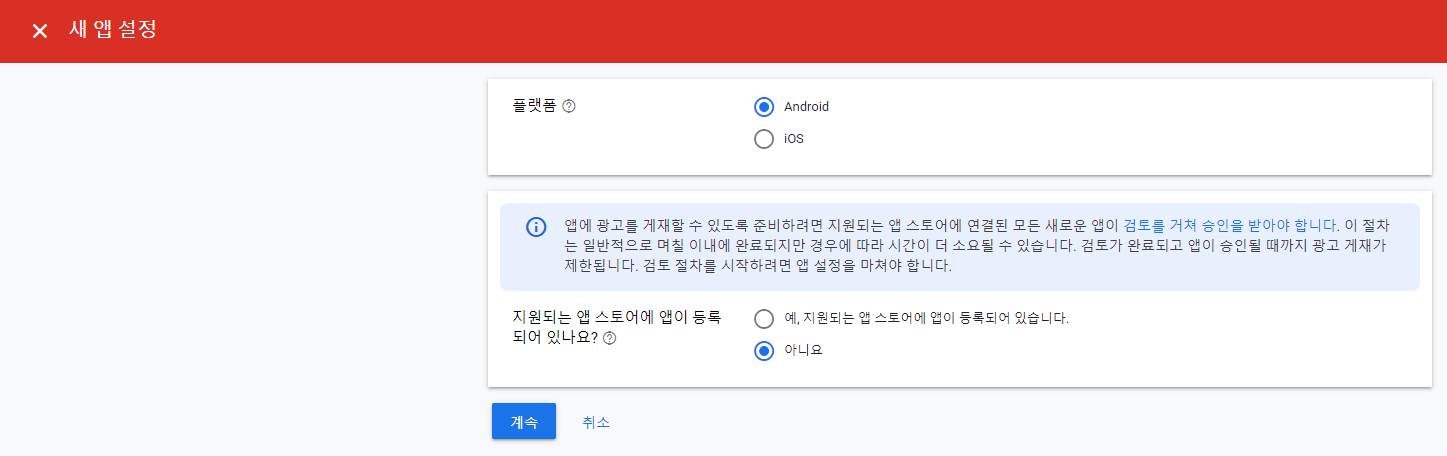
나의 앱은 안드로이드 버전이고, 아직 스토어에 등록이 되지 않았다고 선택 - 그리고 계속 하기... 그전에 앱을 스토어에 등록하고 나서 승인도 받아야 정상적으로 광고가 게시될 것 같으니, 그전까지는 테스트 광고만 게시하는 것으로 해야 할 것 같음. 계속을 클릭 하면 다음과 같이 나옴.

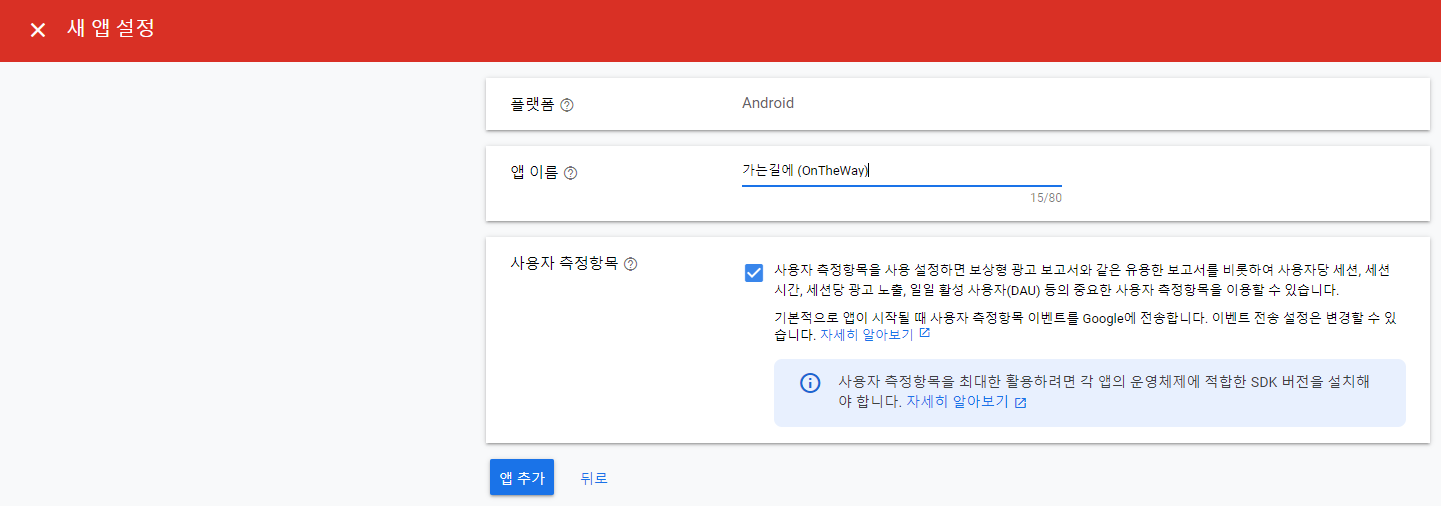
앱 이름을 입력하고 - 앱 추가 버튼 클릭

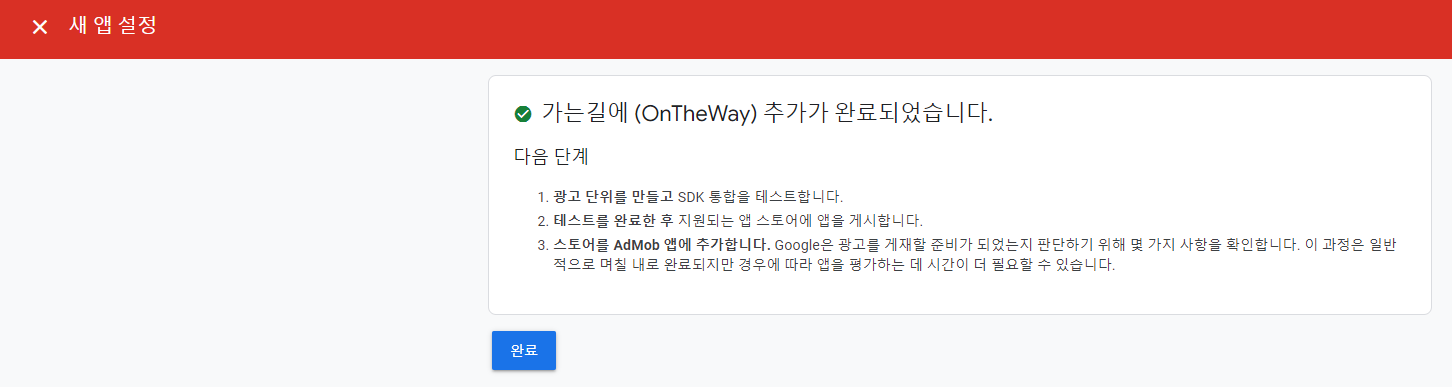
등록이 되었다네요... 그럼 이제 뭘 해야 하지... 일단 광고 단위를 추가해야 한다. 그래야 앱이 광고를 실행할 수 있으니까.


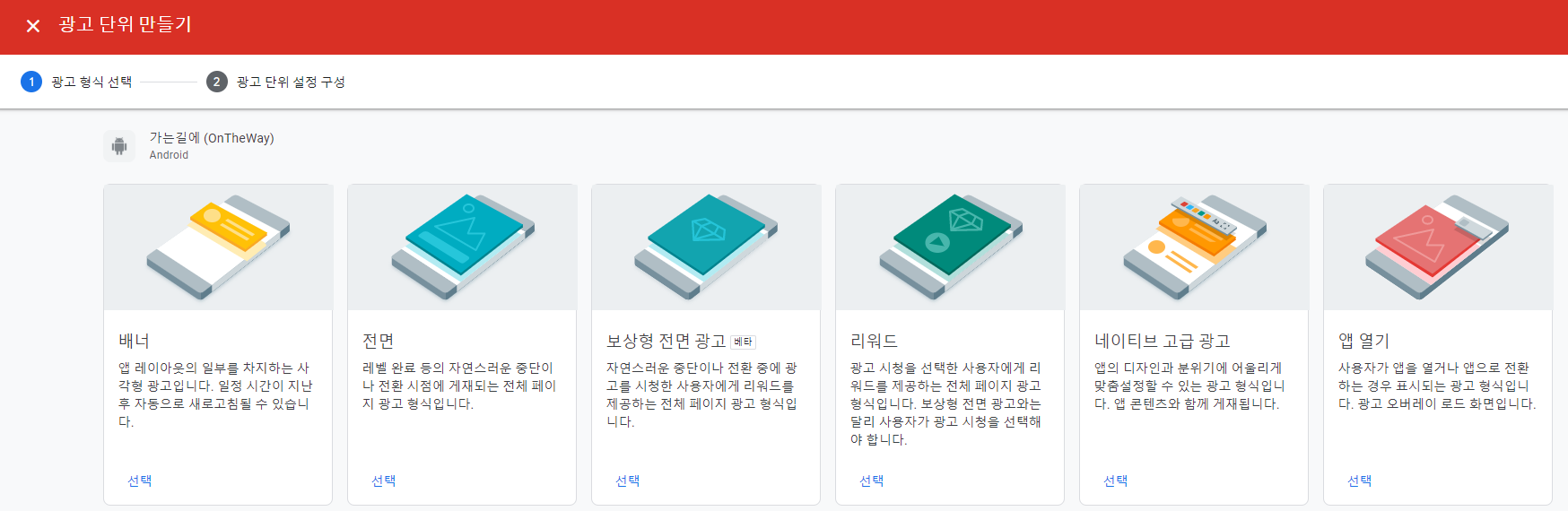
종류가 많기도 해라... 아무튼 오늘은 처음이니 배너 광고를 선택하고 진행을 해 볼 예정이다.

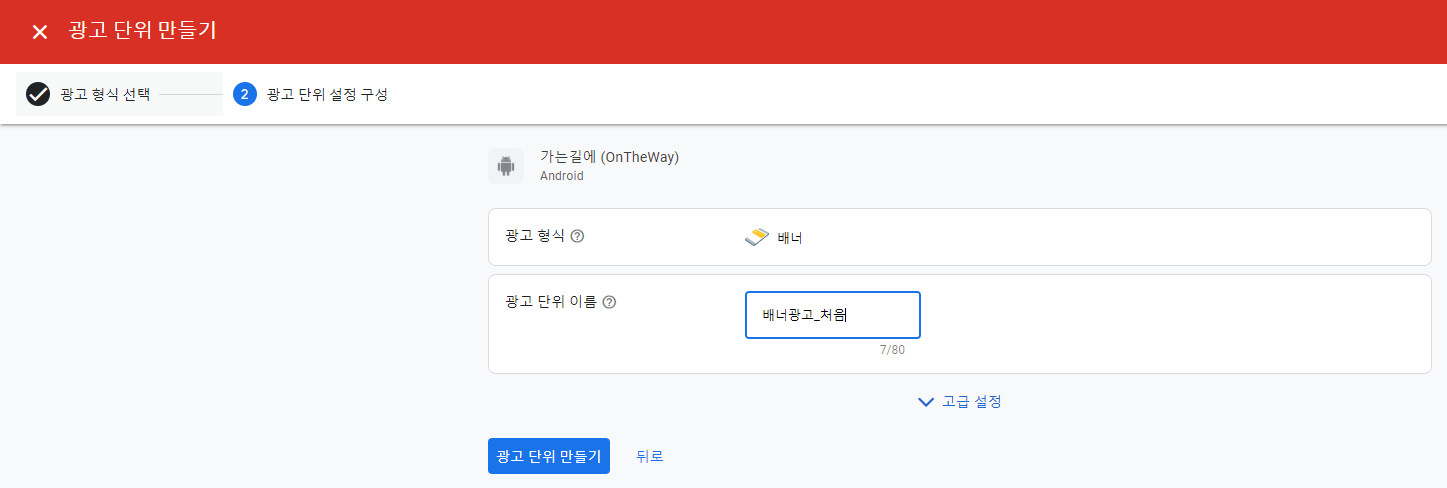
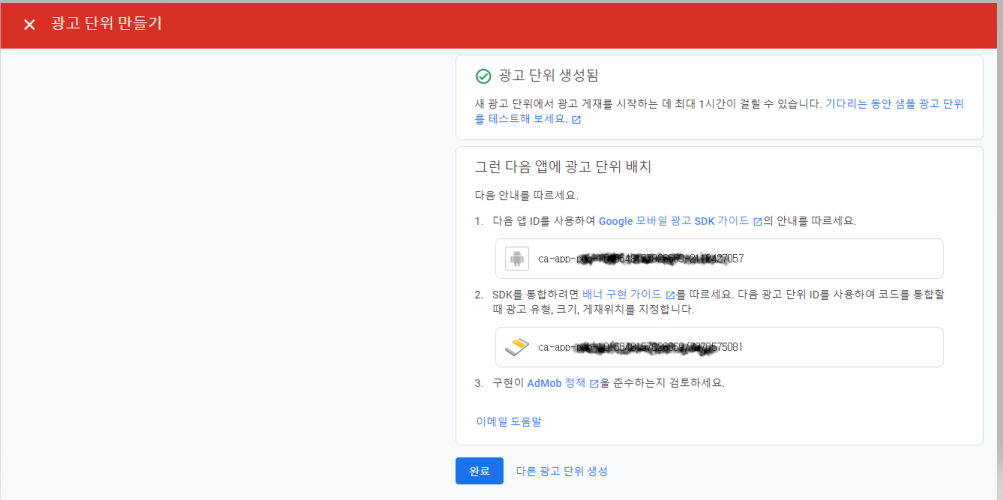
광고단위 만들기 버튼을 클릭하면 다음과 같이 App ID 와 banner ID 가 나타난다.

위에서 보여주는 ca... 로 되어 있는 것들을 일단, 내 프로젝트의 strings.xml 에 추가 하자. 위에 있는 것은 (내용중에 ~ 표시가 있다) AppId 에 넣고, 아래 꺼(내용중에 / 표시가 있음)는 bannerId 에 넣어준다. 그리고 테스트를 위해서 testId 을 추가한다.
<string name="AppId" translatable="false">ca-app-p...............589257</string>
<string name="bannerId" translatable="false">ca-app................96255890</string>
<string name="testId" translatable="false">ca-app-pub-3940256099942544/6300978111</string>
그 다음은 SDK 가이드를 보라고 하는데, 들여다 보면 다음과 같다. 앱 수준 gradle 파일에 다음을 추가해야 한다.
dependencies {
.....
implementation 'com.google.android.gms:play-services-ads:20.3.0'
}광고게시를 위해서 필요한 라이브러리를 받을 수 있도록 추가 하여 화면 상단에 sync 을 클릭해서 필요한 라이브러리를 받아온다.
이번에는 manifests.xml 에 다음과 같이 추가 한다. meta-data 을 추가 한다. value 에 들어가는 AppId 는 위에서 말한 strings.xml 에 저장한 name 과 같아야 한다.
<application
android:allowBackup="true"
android:icon="@mipmap/ic_locationnote"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_locationnote_round"
android:supportsRtl="true"
android:theme="@style/Theme.On801"
android:usesCleartextTraffic="true">
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="@string/AppId"/>
.....
</application>이번에는 activity_main.xml 화면 layout 에 뷰를 달아 주어야 한다.
<com.google.android.gms.ads.AdView
android:id="@+id/adView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_weight="1"
app:adSize="BANNER"
app:adUnitId="@string/testId"></com.google.android.gms.ads.AdView>아직은 우리의 앱이 스토어에 등록이 되지 않았기 때문에 adUnitId 에는 위에서 저장한 testId 을 이용해서 테스트를 진행해야 한다. 구글은 광고가 들어간 앱을 작성자가 클릭하는 것을 싫어하고 제재를 할 수 있기 때문에 테스트 단계에서는 반드시 testId을 사용할 것을 권고하고 있다. 이번에는 MainActivity 에서 아래와 같이 광고를 게재 하면 된다.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = MainActivityBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
MobileAds.initialize(this, new OnInitializationCompleteListener() {
@Override
public void onInitializationComplete(InitializationStatus initializationStatus) {
}
});
AdRequest adRequest = new AdRequest.Builder().build();
binding.adView.loadAd(adRequest);
}

이것으로 우리의 앱에 광고를 다는 것도 완성 !!!
광고종류에 따라 다양하게 앱의 화면을 구성해야 하는 것은 아무래도
남은 숙제일 것 같다.
이제 다음번에는 스토어에 등록하는 과정을 담아 보도록 하겠다.
'모바일 앱(안드로이드)' 카테고리의 다른 글
| 안드로이드 앱 만들기 도전 5일차 구글 플레이스토어 앱 등록 (54) | 2021.09.01 |
|---|---|
| 안드로이드 앱 만들기 list view 에 checkbox 넣어보기 (2) | 2021.08.29 |
| 안드로이드 앱 만들기 도전 3일차 geofences 을 활용한 앱 (2) | 2021.08.21 |
| 안드로이드 스튜디오 의 power save mode 에 대한 이해 (2) | 2021.08.17 |
| android Firebase Cloud Message 보내고 받아보기 ... (6) | 2021.08.13 |