developer.android.com/reference/com/google/android/material/bottomnavigation/BottomNavigationView
BottomNavigationView | Android 개발자 | Android Developers
developer.android.com
잘 알지 못하는 순식간에 Layout 구성에 대한 새로운 기능이 있음을 알게 되었다.
위의 링크에서 말하는 android 개발 가이드의 내용으로는 다 이해가 가지는 않겠지만 서도... 아직도 알아가야할 것이 많다는 것을 또 배우는 날이다.
1. 기능
일반적인 과거의 앱들은 화면 상단에 팝업 형태의 메뉴 구성을 보이게 되다가 중간쯤에는 왼쪽에서 튀어 나오는 네비게이션 형태가 많았던 기억이 있는데, 이제는 화면 하단에 위치한 메뉴 구성을 하고 있는 앱들이 많아졌다는 것을
이제 알게 되었다.
2. 구현
Main Layout 에 BottomNavigationView 을 위치하고 나서 시작 이다.
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="0dp"
android:layout_marginEnd="0dp"
app:itemIconTint="@drawable/item_color" : 이걸 지정하면 메뉴 아이콘의 색깔을 지정할 수 있다.
app:itemTextColor="@drawable/item_color" : 메뉴와 같이 나오는 글자의 색을 지정하고 싶다면 같이 설정 한다.
app:itemIconSize="@dimen/bottom_navigation_icon_size" : 메뉴 아이콘의 크기를 지정하기 위해서 설정 한다.
android:background="@color/white" : 메뉴의 배경색 설정을 위해서
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:labelVisibilityMode="labeled" : 메뉴에 글자 도 같이 표기 하고 싶다면 labeled , 표기가 싫다면 접두사 un
app:menu="@menu/menu_bottom" /> : 메뉴을 설정하는 파일
다른 property 보다 저 설명들은 기억을 해 두어야 다음에도 수월하게 잘 할 수 있을 것 같다.
item_color.xml 은
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="#FF0000"/> : 메뉴를 선택했을 때 표시가 나도록 색을 지정 (여기선 빨간색으로
<item android:color="#000000"/> : 선택을 하지 않았을 때 기본색을 지정
</selector>
dimen.xml 에서
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools">
<dimen name="bottom_navigation_icon_size" tools:override="true">20dp</dimen> : 메뉴 아이콘의 크기를 지정하고자 할 때
</resources>
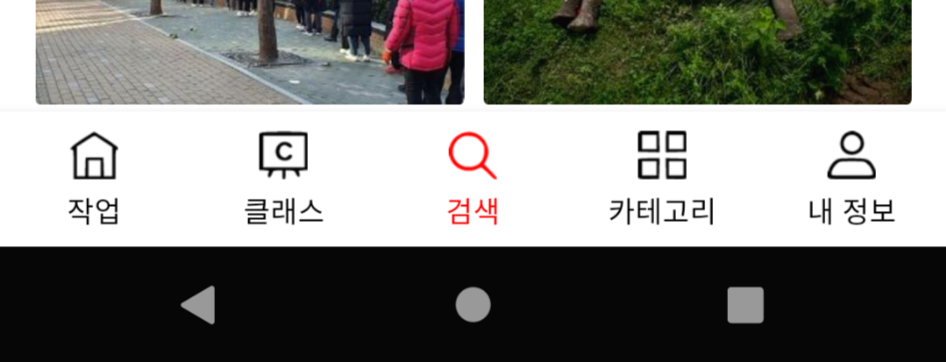
3. 화면 보기...
화면은 화면아래에 아래 그림과 같은 느낌이 나는 페이지를 구성할 수 있다...

'모바일 앱(안드로이드)' 카테고리의 다른 글
| 안드로이드 앱 만들기 계산기 흉내 내보기 (0) | 2021.02.17 |
|---|---|
| 안드로이드 앱 만들기 Android View Binding 을 하면 뭐가 좋은가 ? (0) | 2021.02.16 |
| 안드로이드 앱 만들기 Floating Action Button 과 ExpandableFab 의 차이 (0) | 2021.02.16 |
| 안드로이드 앱 만들기 getPackageManager() 란 (0) | 2021.01.02 |
| 안드로이드 앱 만들기 FireBase 와의 연동 설계서 (0) | 2020.12.15 |