반응형
오늘은 앱을 구현하는 과정에서 숫자를 입력받을 수 있는 TextField을 구현해 보도록 하겠습니다. 물론 이 부분도 힌트를 얻기 위해서 구글링을 했으며, 필요한 부분만 수정을 해 보았습니다.
코드 구현
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.text.KeyboardOptions
import androidx.compose.material.OutlinedTextField
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.res.stringResource
import androidx.compose.ui.text.TextStyle
import androidx.compose.ui.text.font.Font
import androidx.compose.ui.text.font.FontFamily
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.text.input.KeyboardType
import androidx.compose.ui.unit.sp
import com.billcoreatech.bespeak1003.R
import com.billcoreatech.bespeak1003.ui.theme.softBlue
@Composable
fun NumberField(
labelText : Int,
holderText : Int,
value: Number?,
onNumberChange: (Number) -> Unit,
) {
var fontFamily = FontFamily(Font(R.font.poorstory_regular, FontWeight.Normal))
OutlinedTextField(
modifier = Modifier.fillMaxWidth(),
label = {
Text ( text = stringResource(id = labelText), style = TextStyle(
fontWeight = FontWeight.Bold, color = softBlue, fontSize = 24.sp,
fontFamily = fontFamily
))
},
placeholder = {
Text( text = stringResource(id = holderText))
},
value = value?.toString() ?: "",
onValueChange = {
it.toDoubleOrNull()?.let { value ->
if (value % 1.0 == 0.0) {
onNumberChange(value.toInt())
} else {
onNumberChange(value)
}
}
},
singleLine = true,
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number)
)
}TextField 는 일반적으로 String type으로 입력받고 결과도 String type으로 처리되는 것처럼 보입니다. 그래서 내부적으로 코드를 구현하여 integer, double type 등으로 형 변환을 처리하는 방식으로 처리를 하였습니다.
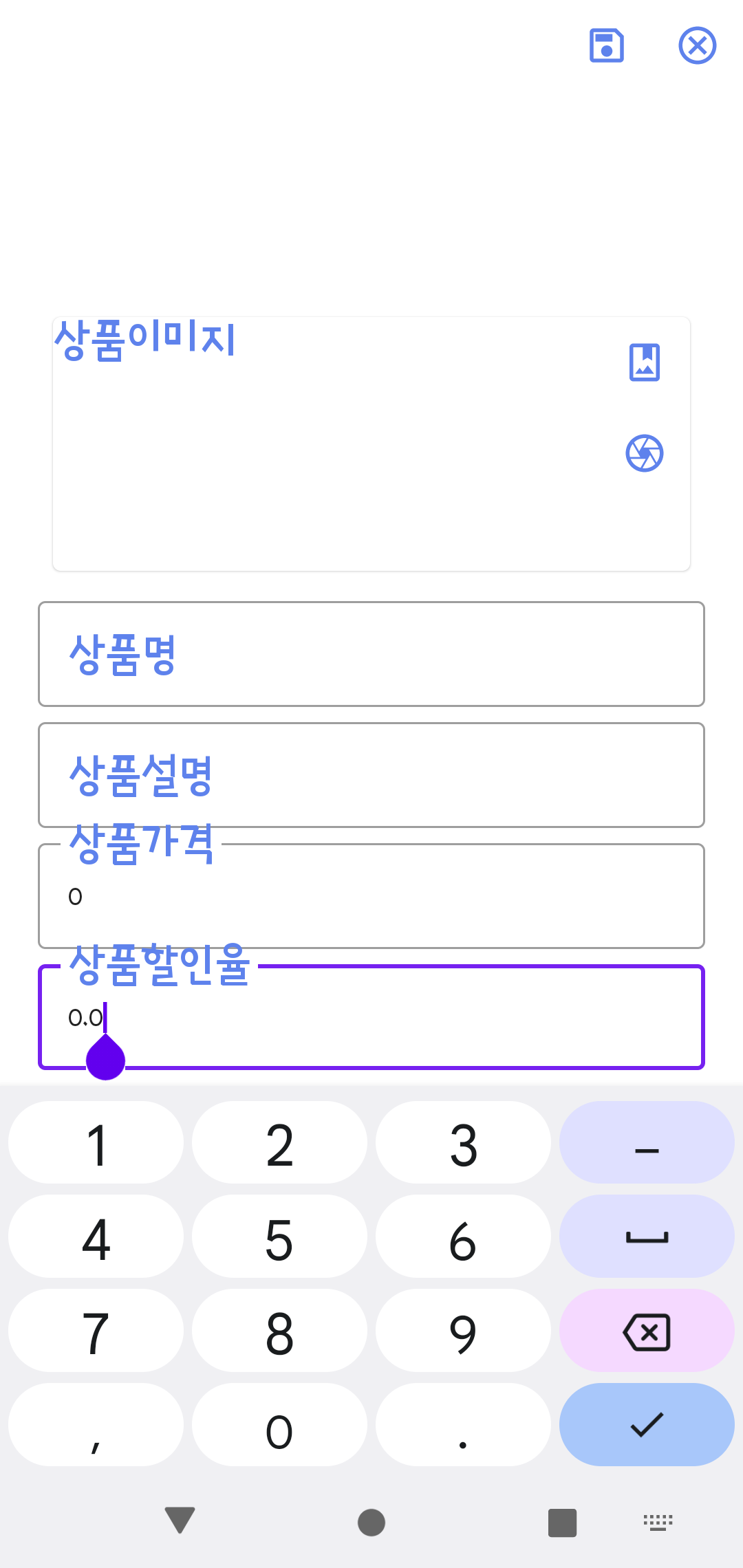
구현된 화면
결과적으로는 숫자를 입력 받는 기본적은 입력창이 생기게 됩니다. 실행된 예시는 다음과 같은 화면 구성이 됩니다.

개선 필요 사항
구글링을 통해서 찾은 코드를 이용해서 일부만 수정을 해 보았더니, 개선이 필요해 보이는 부분이 있는데,
먼저는 숫자를 입력 받을 때는 오른쪽 정렬이 필요해 보이는 현상이 있습니다. 그리고 다음은 3자리마다 콤마를 표현하는 부분이 있으면 좋을 것 같다는 생각이 듭니다.
기회가 되면 기능 구현을 해 볼 까 합니다.
반응형
'모바일 앱(안드로이드)' 카테고리의 다른 글
| 개발일기 #5 PAYAPP 연동을 위한 준비 (0) | 2022.10.20 |
|---|---|
| 개발일기 #4 dialog box 쉽게 만들어 보기 (2) | 2022.10.12 |
| 안드로이드 앱 만들기 : bottom navigation 따라해보기 3번째 (0) | 2022.10.08 |
| 개발일기 #2 : 결제 모듈을 찾아라... (0) | 2022.10.04 |
| 개발일기 #1 제목 정하기... (0) | 2022.10.03 |