PyCharm 2021.2 (Community Edition)에서 codeGPT을 활용해 코드 작성의 도움을 받아 볼 수 있습니다.

먼저 할 일은 Setting - plugin 에서 codeGPT 을 찾아서 설치를 해 보는 것입니다.

이미 설치 되었기 때문에 market에서 검색을 했을 때 installed라고 나오지만, 설치 전이라면 초록색으로 install이라고 나옵니다. install을 클릭해 설치를 해 봅니다.
오늘은 Flask 을 이용해서 간단한 데이터 조회하는 화면을 만들어 보겠습니다.
1. 설치가 되고 나면 pycham 오른쪽 상단에 codeGPT 탭이 보입니다. 해당 탭을 클릭해서 명령어 입력창이 나오게 한 다음, 잘 안 되는 영어로 질문을 해 봅니다.
flask use for firebase realtime database refence data list view
문법이 맞지 않는 엉터리 영어이기는 하지만, 알아 들었나 봅니다.

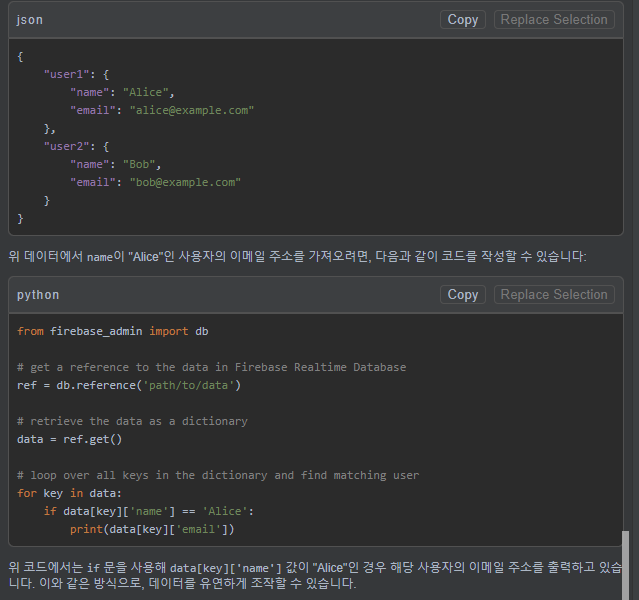
python 코드을 생성해 주었습니다.

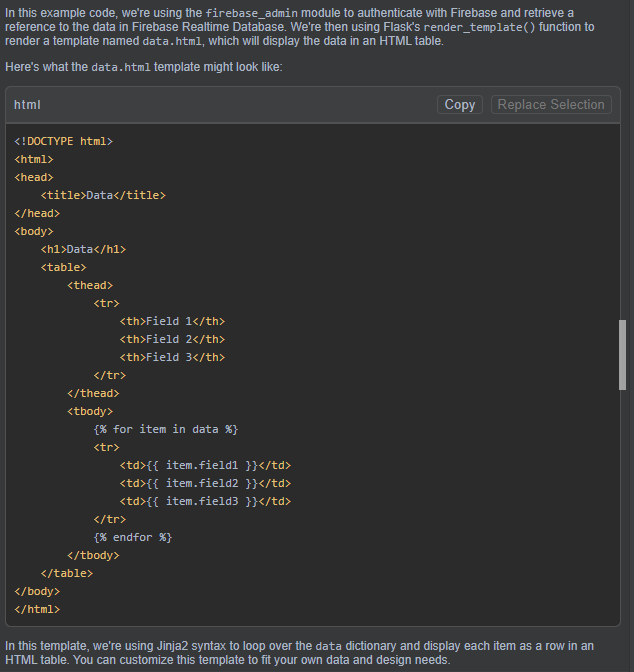
data html 코드도 생성을 해 줍니다.

data.html 이 있기는 하지만 에러가 발생합니다. 해서 해당 에러 내용을 그대로 복사해서 물어보았습니다. data.html 파일의 경로가 문제인 듯합니다. templates라는 폴더를 생성하고 그 안에 data.html을 넣어야 한다고 친절하게 설며을 해 줍니다.
그래도 계속 되는 에러에 열받은(?) 저는 한글로 질문을 해 봅니다.

친절한(?) 설명이 계속됩니다.

여기까지의 설명을 듣고 난 저는 이해를 하였습니다. 그래서 생성된 코드는 다음과 같습니다. ㅋ~
from flask import Flask, render_template
import firebase_admin
from firebase_admin import credentials
from firebase_admin import db
# initialize the Flask app
app = Flask(__name__)
# initialize the Firebase app
cred = credentials.Certificate("./barcodevoucher.json")
firebase_admin.initialize_app(cred, {"databaseURL": "https://barcod........database.app/"})
# define a route to display the data
@app.route("/")
def view_data():
# get a reference to the data in Firebase Realtime Database
ref = db.reference("userInfo").child('4i0HjuGb......0MO1Rvpx2')
# retrieve the data as a dictionary
data = ref.get()
# pass the data to the template and render it
return render_template("data.html", data=data)
# run the Flask app
if __name__ == "__main__":
app.run(debug=True)firebase의 프로젝트 설정에서 받아온 barcode... json 파일과 realtime database의 URL을 입력해 주었고, 데어터를 읽어오기 위해서 uid 값을 넣어서 데이터를 가져올 수 있도록 하였습니다.

참고로 realtime database 의 규칙 설정에 위 그림과 같이 설정을 하고 있기 때문에 $uid을 확인하지 못하면 실제 데이터를 읽어 올 수 없습니다. 그래서 코드에는
ref = db.reference("userInfo").child('4i0HjuGb......0MO1Rvpx2') 와 같이 해서 child 안에 uid 값을 강제로 넣어 주게 됩니다.
<!DOCTYPE html>
<html>
<head>
<title>Data</title>
</head>
<body>
<h1>Data</h1>
<table>
<thead>
<tr>
<th>key</th>
<th>user Name</th>
<th>Tel No</th>
</tr>
</thead>
<tbody>
{% for key in data %}
<tr>
<td>{{ data[key]['key'] }}</td>
<td>{{ data[key]['userName'] }}</td>
<td>{{ data[key]['telNo'] }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
다음은 data.html 의 코드 구성을 codeGPT 가 알려준 방식으로 수정해 주었습니다.
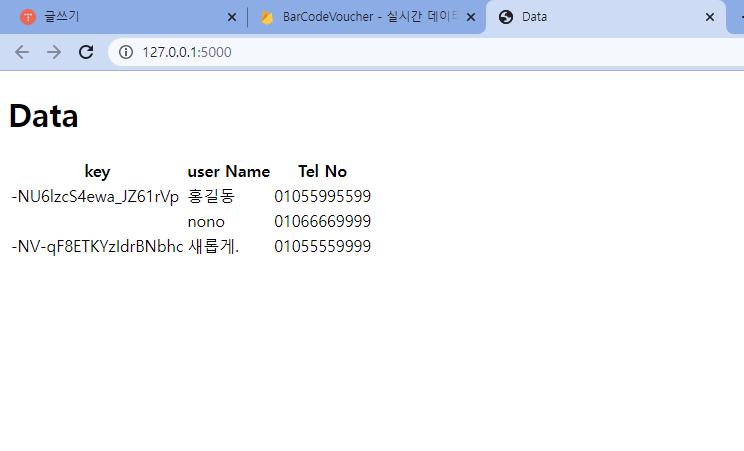
짜~잔... 이제 실행된 모습을 살펴보겠습니다.

모양은 허접해 보입니다만, 일단, 오늘의 목표는 달성 입니다. 이렇게 하나둘씩 코드 작업을 배우다 보면 어느 날 문득 그런 생각이 들 것 같습니다.
단순 코딩을 하는 코더는 앞으로 할일이 없어질 거라는... 요즘 읽고 있는 책에서 말하는 것과 같이 사라질 직업 중에 하나가 개발자가 될 것 같은 생각이 드는 시간입니다.
** 이것도 사용량에 따른 요금 부과가 발생할 지도 모릅니다. 참고하세요.
'파이썬 스크립트' 카테고리의 다른 글
| Easy Python Installer for Raspberry Pi & Ubuntu 한 줄로 ? (70) | 2024.02.21 |
|---|---|
| 파이썬 스크립트 (feat GEMINI API) 번역기로 사용해 볼까요? (69) | 2024.02.14 |
| 파이썬으로 웹 페이지 스크랩을 해 보는 코드 만들어보기 (feat chat.openai.com) (14) | 2023.03.06 |
| 오늘은 간단한 채봇을 하나 구현해 봅니다. (feat Python) (5) | 2023.03.05 |
| 나도 코딩의 파이썬 입문 - 도서 소개 (26) | 2023.02.23 |