반응형
https://github.com/tehras/charts
GitHub - tehras/charts: Simple Android compose charts.
Simple Android compose charts. Contribute to tehras/charts development by creating an account on GitHub.
github.com
이 글은 위 링크에서 참고하였습니다. 이것도 꼭 도전해 보아야겠습니다. 앞에서 펌 했던 것보다는 jetpack compose을 활용한 차트 그리기이니 앞으로의 앱 개발에 필수 요소가 아닐까 하는 생각이 듭니다.

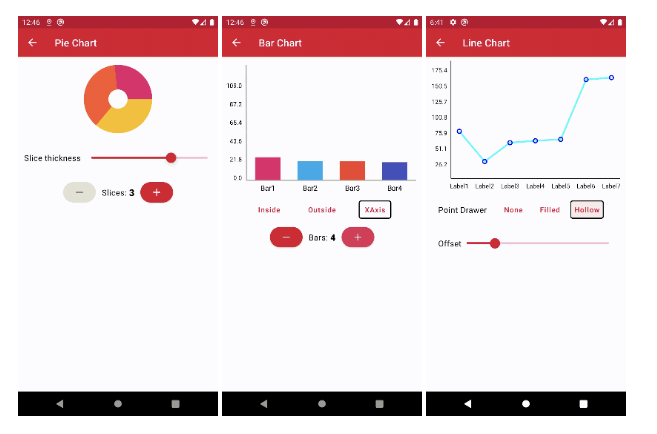
Android Jetpack Compose 라이브러리를 사용하여 차트를 그리고 애니메이트하는 라이브러리입니다.
구현:
최신 릴리스 =

build.gradle(앱)
dependecies {
implementation "com.github.tehras:charts:$latest_release"
}설정.gradle
repositories {
google()
mavenCentral()
maven { url 'https://jitpack.io'}
}
프로젝트가 3년이라는 사실에도 불구하고 6개월 전에 대대적으로 업데이트되었으며 SDK 33을 대상으로 하는 거의 최신 종속성을 기반으로 합니다.
README는 라이브러리 사용에 대한 기본 정보를 제공하며 시작하기에 충분합니다.
버전: 0.2.4-alpha
라이선스: Apache-2.0 라이선스
막대 차트 예제
@Composable
fun MyBarChartParent() {
fun BarChart(
barChartData = BarChartData(bars = listOf(Bar(label = "Bar Label", value = 100f, color = Color.Red)),
// Optional properties.
modifier = Modifier.fillMaxSize(),
animation = simpleChartAnimation(),
barDrawer = SimpleBarDrawer(),
xAxisDrawer = SimpleXAxisDrawer(),
yAxisDrawer = SimpleYAxisDrawer(),
labelDrawer = SimpleValueDrawer()
)
}원형 차트 예제
@Composable
fun MyChartParent() {
PieChart(
pieChartData = PieChartData(listOf(Slice(...), Slice(...),....)),
// Optional properties.
modifier = Modifier.fillMaxSize(),
animation = simpleChartAnimation(),
sliceDrawer = SimpleSliceDrawer()
)
}선 차트 예제
@Composable
fun MyLineChartParent() {
LineChart(
linesChartData = listOf(LineChartData(points = listOf(LineChartData.Point(1f,"Label 1"), ...))),
// Optional properties.
modifier = Modifier.fillMaxSize(),
animation = simpleChartAnimation(),
pointDrawer = FilledCircularPointDrawer(),
lineDrawer = SolidLineDrawer(),
xAxisDrawer = SimpleXAxisDrawer(),
yAxisDrawer = SimpleYAxisDrawer(),
horizontalOffset = 5f,
labels = listOf("label 1" ...)
)
}
반응형
'모바일 앱(안드로이드)' 카테고리의 다른 글
| 안드로이드 앱 만들기 : 소셜 로그인의 오류 ???(카카오톡 로그인, 네이버 로그인, 코드 난독화 등등) (60) | 2023.08.14 |
|---|---|
| 안드로이드 앱 만들기 : 잘 꾸며진 앱 기본 탬플릿 (인터넷 펌) (54) | 2023.08.11 |
| 안드로이드 앱 만들기 : 카렌더를 만들어 주는 코드 예시(인터넷 펌) (44) | 2023.08.09 |
| 안드로이드 앱 만들기 : 앱에서 챠트 그래프 그리는 도구 (인터넷 펌) (32) | 2023.08.08 |
| 안드로이드 앱 만들기 : The emulator process for AVD Pixel_3a_API_33 has terminated. (AVD 가 실행 되지 않을 때) (22) | 2023.08.07 |