
구글도 생성형 AI 프로젝트를 진행하고 있는가 봅니다. 그중에서 일반에게 열려 있는 생성형 AI 프로젝트 만들기를 도전해 볼 생각입니다.
먼저, 이 프로젝트을 생성하기 위해서는 Android Studio의 환경이 좀 달라야 하기 때문에 먼저 보도록 하겠습니다.
Android Studio Jellyfish | 2023.3.1 Canary 2
Build #AI-233.13135.103.2331.11259770, built on December 29, 2023
Runtime version: 17.0.9+0--11255266 amd64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o.
Windows 11.0
GC: G1 Young Generation, G1 Old Generation
Memory: 2048M
Cores: 8
Registry:
ide.experimental.ui=true
Non-Bundled Plugins:
com.intellij.marketplace (233.13135.108)
wu.seal.tool.jsontokotlin (3.7.4)
lermitage.intellij.battery.status (2.2)
com.developerphil.adbidea (1.6.13)
현재 제가 사용하고 있는 Android Studio의 버전 copy 입니다. Canary 버전은 좀 불안정한 면이 있기 때문에 일을 할 때는 추천하지는 않지만, 이번과 같이 새로운 기능을 도전해 보고자 한다면 사용해 볼 가치가 있습니다.
https://developer.android.com/studio/preview/gemini-template?hl=ko
Android 스튜디오에서 첫 번째 생성형 AI 앱 빌드하기 | Android Developers
Android 스튜디오의 새 템플릿을 사용하여 생성형 AI 앱을 실행하세요.
developer.android.com
Project 의 생성에 관련된 부분은 개발자 페이지의 가이드를 참조하시면 될 듯합니다. 프로젝트를 생성하고 그냥 빌드만 하는 방법으로 첫 프로젝트를 만들어 진행해 볼 수 있었습니다.
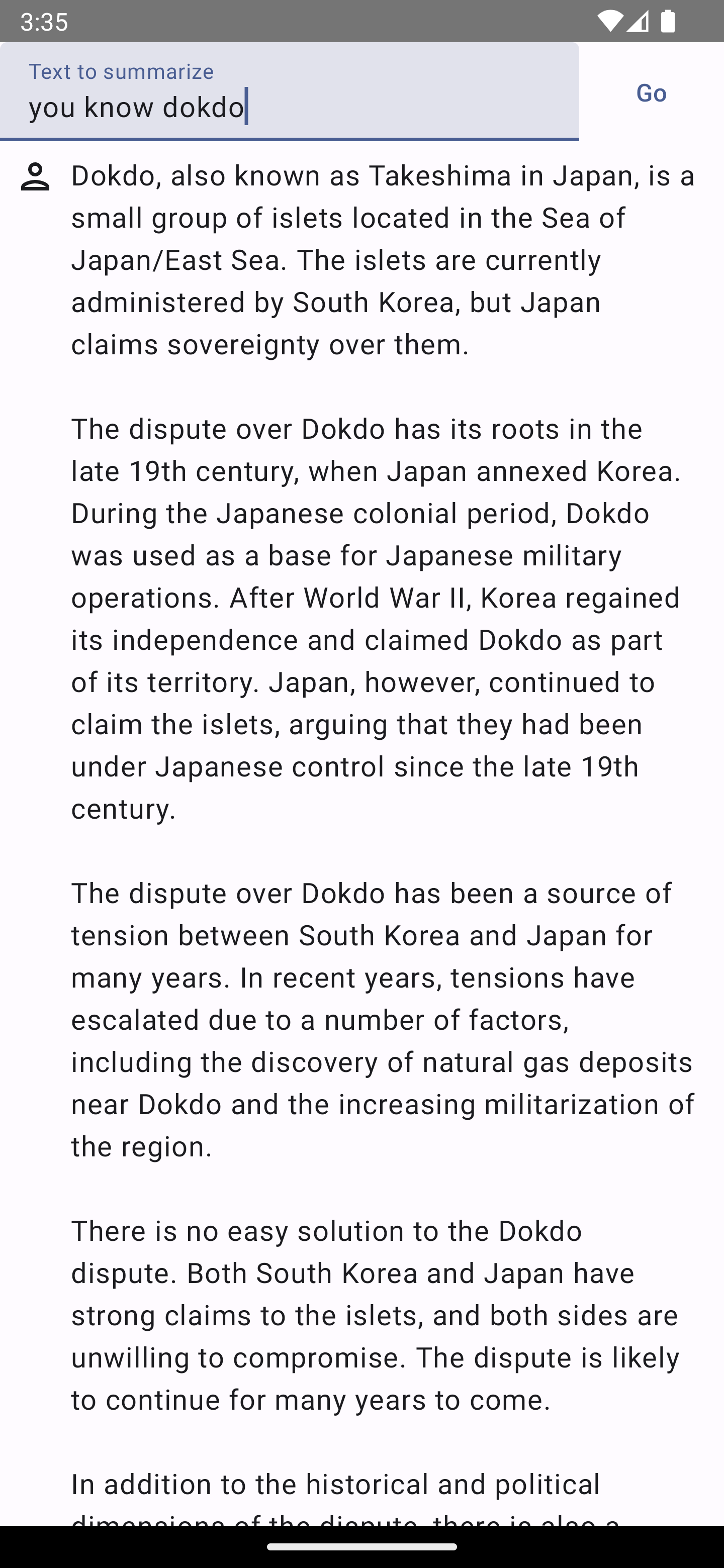
질문을 하면 답을 해 주는 방식 인데, 빙의 코파일럿의 경우는 실시간 검색을 통해 검색을 요약해 주는 기술을 보인다면, 이 앱은 그냥 빌드만 했더라도 그 정도의 기술 수준은 보여 주고 있습니다.
**다만, 독도에 대한 의견을 요약해 달라고 했더니, 조금 미흡한 결과를 보여 주기는 했습니다. 우리가 생각하는 것처럼, 조선 시대 등의 이야기는 연관시켜 답을 주지 않기 때문입니다.
package com.billcorea.gemini01031.summarize
import android.util.Log
import androidx.lifecycle.ViewModel
import androidx.lifecycle.viewModelScope
import com.google.ai.client.generativeai.GenerativeModel
import com.google.mlkit.nl.translate.Translator
import kotlinx.coroutines.flow.MutableStateFlow
import kotlinx.coroutines.flow.StateFlow
import kotlinx.coroutines.flow.asStateFlow
import kotlinx.coroutines.launch
class SummarizeViewModel(
private val generativeModel: GenerativeModel
) : ViewModel() {
private val _uiState: MutableStateFlow<SummarizeUiState> =
MutableStateFlow(SummarizeUiState.Initial)
val uiState: StateFlow<SummarizeUiState> =
_uiState.asStateFlow()
fun summarize(inputText: String, englishGermanTranslator: Translator) {
_uiState.value = SummarizeUiState.Loading
val prompt = "Summarize the following text for me: $inputText"
viewModelScope.launch {
try {
val response = generativeModel.generateContent(prompt)
response.text?.let { outputContent ->
englishGermanTranslator.translate(outputContent)
.addOnCompleteListener { result ->
Log.e("", "result = ${result.result}")
_uiState.value = SummarizeUiState.Success(outputContent + "\n" + result.result)
}
.addOnFailureListener { exception ->
Log.e("", "addOnFailureListener ${exception.localizedMessage}")
_uiState.value = SummarizeUiState.Success(outputContent)
}
.addOnCanceledListener {
Log.e("", "addOnCanceledListener")
_uiState.value = SummarizeUiState.Success(outputContent)
}
}
} catch (e: Exception) {
_uiState.value = SummarizeUiState.Error(e.localizedMessage ?: "")
}
}
}
}
summarize class의 소스 코드입니다. 기본 생성된 코드에 Google ML translate 을 이용해 결과를 한국어로 번역하는 정도만 추가해 보았습니다.
** prompt 을 주의 깊게 봐야 할 것 같습니다. 여기서는 단순하게 요약(summarize) 해 줄 것을 요청하고 있기 때문에 사용자가 요청한 질문에 대해서 요약된 정보만을 생성해 내는 것으로 이해할 수 있습니다.
여기서 다시 한번 prompt 의 중요성에 대한 인식을 가지게 됩니다. prompt의 내용을 다르게 하게 되면 생성해 내는 결과의 값이 달라지지 않을까 하는 생각이 듭니다.
아무튼 이로 인해서 달라지는 앱들의 모습이 보일 것으로 생각이 듭니다. 아주 다양한 생성 봇(bot) 앱이 나타나지 않을 까 하는 생각이 듭니다.
'모바일 앱(안드로이드)' 카테고리의 다른 글
| 안드로이드앱 만들기 : 오디오 볼륨 조절 한방에 해 보기 (12) | 2024.02.23 |
|---|---|
| 수다떨기 ( Google GEMINI 을 활용한) 봇 이야기 (142) | 2024.01.24 |
| Compose to Kotlin Compatibility 을 검색 하면 나오는 페이지의 비교 (74) | 2024.01.04 |
| 앱 개발자가 살아가는 방식 (?) (72) | 2023.12.20 |
| 안드로이드 앱 만들기 : Hedgehog 고슴도치 버전 이 안정화 되었습니다. (34) | 2023.12.01 |